前言
Web性能测试是针对Web页面进行测试,以确认Web页面是否存在性能问题并为网站的优化提供依据与建议,最终提升网站的整体性能表现,提高用户体验满意度。
Kissmetrics 的一项数据调查显示:47% 的人希望网站加载时间在2秒以内。网站如果超过3秒还没有打开,40%的人会选择关闭页面离开。
接下来将从以下五个步骤开始介绍如何处理Web端性能测试。
一、确保设备网络环境稳定
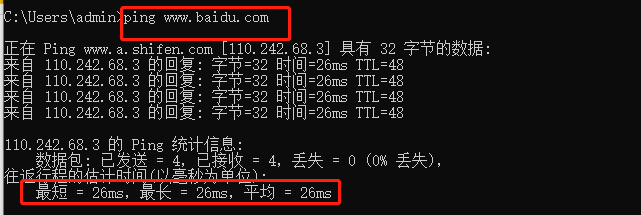
做测试前,首先保证本地网络环境问题,避免网络波动导致访问速度过慢,导致测试结果不具代表性。我们可以通过ping命令来检测本地网络是否稳定,下图可以看到访问百度的时间为26ms,数据没有丢失,则代表本地网络是稳定的。

一般ping在0~100ms都是正常的速度,不会有较为明显的卡顿。
1~30ms:极快,几乎察觉不出有延迟。
31~50ms:良好,没有明显的延迟情况。
51~100ms:普通,稍有停顿。
>100ms:差,有卡顿,丢包并掉线现象。
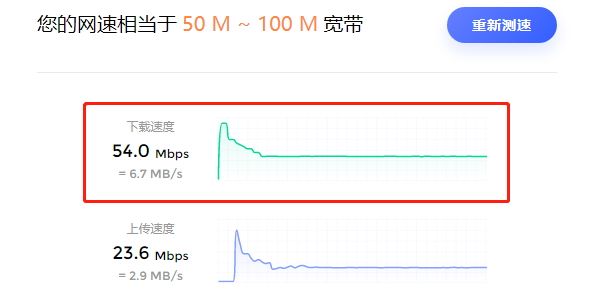
同时也需要查看下当前网络的文件下载速度,避免后续因网络下载速度慢导致资源文件下载较慢。可直接百度测网速进行测试。

二、排查CDN资源文件
CDN的基本原理是广泛采用各种缓存服务器,将这些缓存服务器分布到用户访问相对集中的地区或网络中,在用户访问网站时,利用全局负载技术将用户的访问指向距离最近的工作正常的缓存服务器上,由缓存服务器直接响应用户请求。
一般是把js、css、html字体文件、图片、多媒体等资源放在CDN服务器上。
1、文件大小是否合理
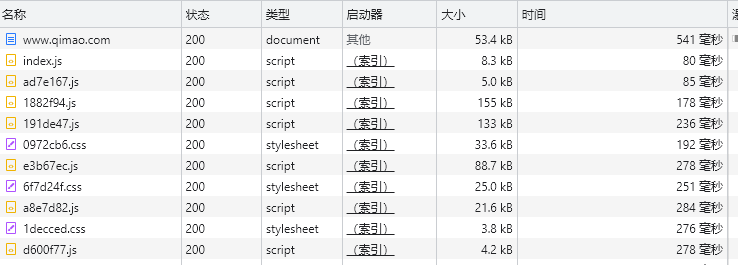
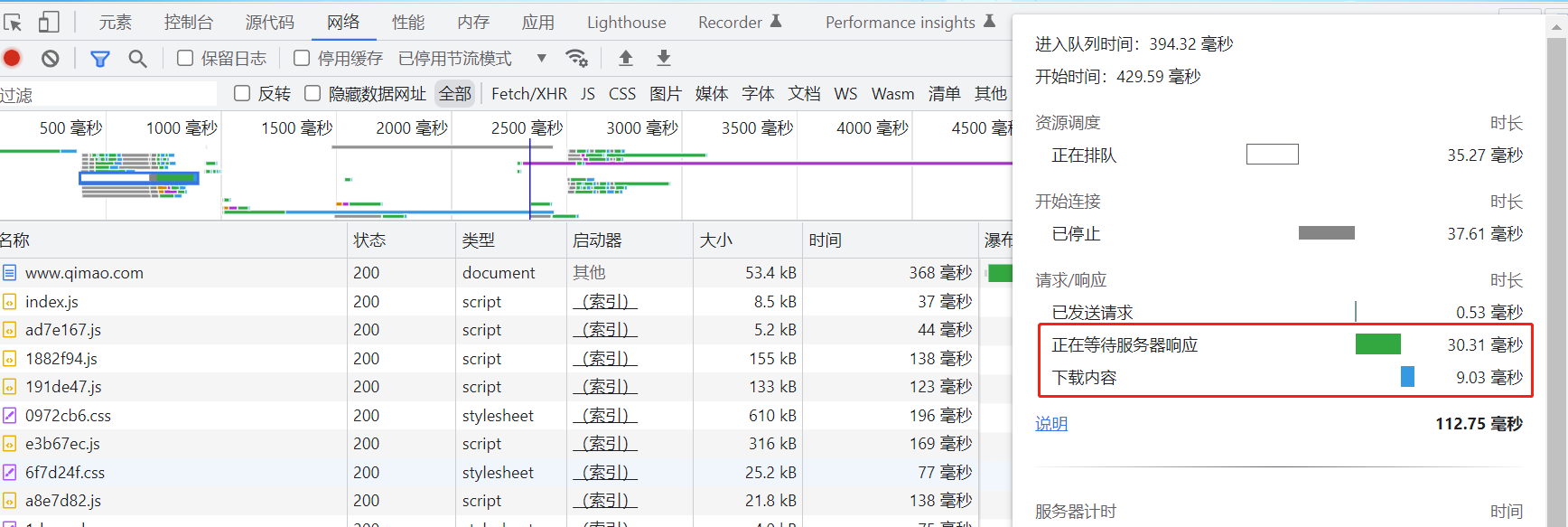
如果是js、css、html字体文件、图片、多媒体等文件过大,造成下载速度慢,那就精简这些文件的体积。可通过F12-网络查看文件大小和加载速度。

例如之前网站首页轮播图体积过大(原为600k),导致加载很慢,通过UI压缩图片体积后(压到200k以内),速度明显提升。
一般网站上各类图片的尺寸及占空间大小建议为:页面背景图和banner在200K以内,书籍封面100k以内,ICON图标1K以内。
七猫中文网现在也是严格按照上述建议执行。下图为网站首页轮播图。

2、CDN静态文件数量
文件数量过多的话请求数量过多,会影响页面的加载速度。可以通过合并css、js、图片等方式来减少请求。可以把一些简短的css,或者比较单独,没有依赖的js合并请求,这样可以减少请求次数。
一般没有明文标准来规定文件数量,当一个网站首次加载速度等待超过3秒的情况下,可以考虑进行这个优化。

3、CDN网络环境质量
当我们本地网络正常,下载速度也正常但访问页面加载慢时,可以考虑下是否CDN网络环境质量存在问题。可以通过F12-网络中的瀑布查看整个加载过程。

三、排查服务端问题
服务端问题可以从两方面来看:
1、查看无压力情况下,单接口响应速度。
如果是接口响应的时间过长,那需要开发去优化接口速度。因为七猫中文网首页是分为四个模块,前端内部并发调用四个模块接口,可通过postman并发调用接口查看响应时长,如下图所示:

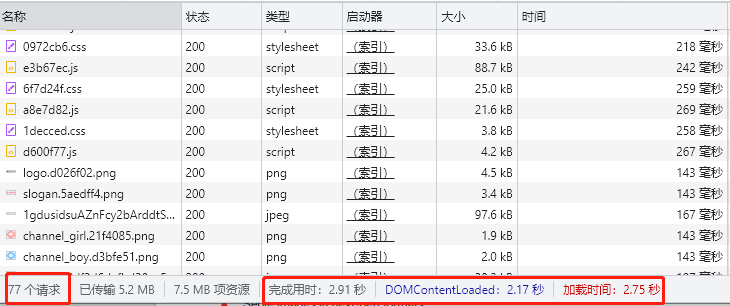
通过上图我们可以查看四个接口并发请求,响应时间最长的为144ms,我们页面加载完成是耗时365ms,说明接口响应速度是理想的。可通过F12-网络或Fiddler查看页面加载完成所需时长。如下图所示:

影响接口响应时长的原因可以从以下几个方面考虑:
a、查询优化,排查是否存在慢查问题(未使用索引,子查询过多,单纯的数据量大)。
b、接口字段优化,排查是否有较多无用字段,如果确定是无使用的字段,可以删除,避免占用网络带宽。
c、代码层面优化,排查是否有代码逻辑冗余,循环调用等问题。
2、查看大用户访问量下的接口响应速度。可以做压测来保证预期TPS下有较快的响应速度。这是另一个测试方向,不在本次分享范围内,感兴趣的小伙伴可以参考此篇文章。
四、排查前端问题
1、前端请求数据逻辑
因七猫中文网首页内容较多,假设一次性请求,接口响应速度较慢。在开发前期制定方案时,前端和服务端共同定义将首页内容划为四个模块(按数据量差不多等分,且模块之间没有依赖关系),前端服务器并发请求4个模块接口获取数据,然后再将页面返回给浏览器,提高了页面首屏加载速度。
2、是否使用图片懒加载
七猫中文网展示大量书籍,会涉及到很多书籍封面,如果我们使页面包含的所有图片一次性加载完成,那用户体验很差。如果使用懒加载的话,显示在屏幕之外的图片默认不加载,随着页面的滚动,图片进入了显示的范围,再触发图片的加载显示。这样页面加载速度会提升,对用户体验比较好,同时也会节省流量,因为不可能每个用户都会把页面从上到下滚动完。
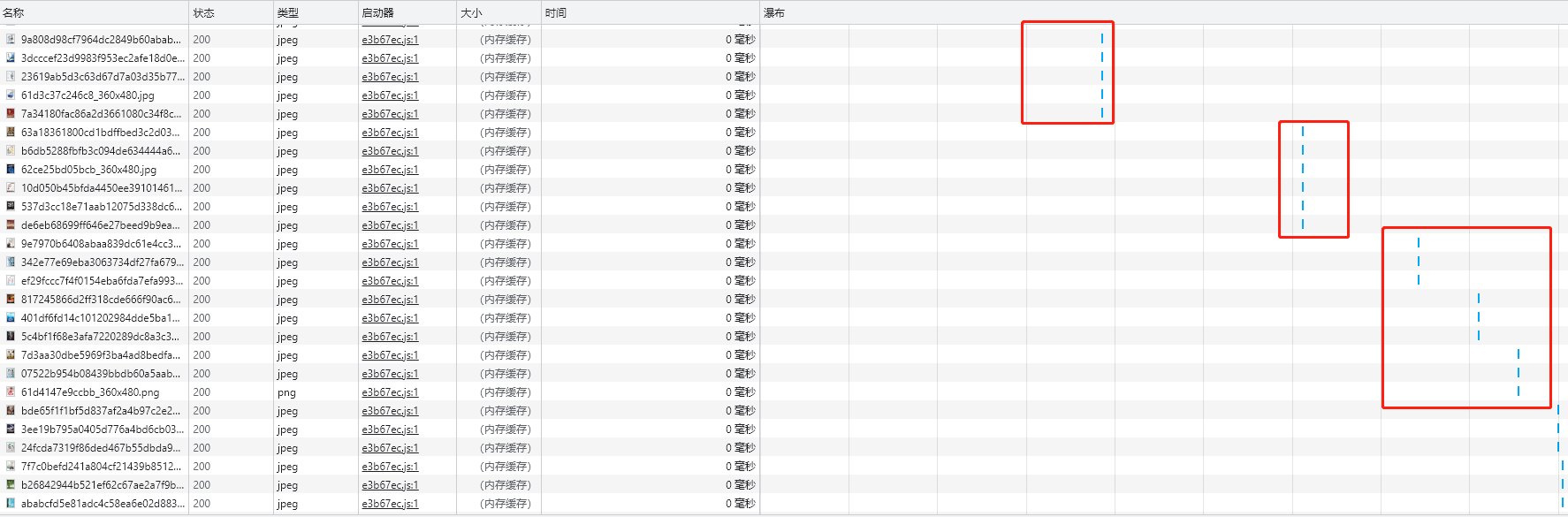
懒加载其实就是按需加载,当滚动屏幕需要显示图片的时候才进行加载,我们可以通过F12查看瀑布图,例如下图中,可以通过瀑布图看到,当滚动屏幕的时候才会去加载当前屏幕需要展示的图片。

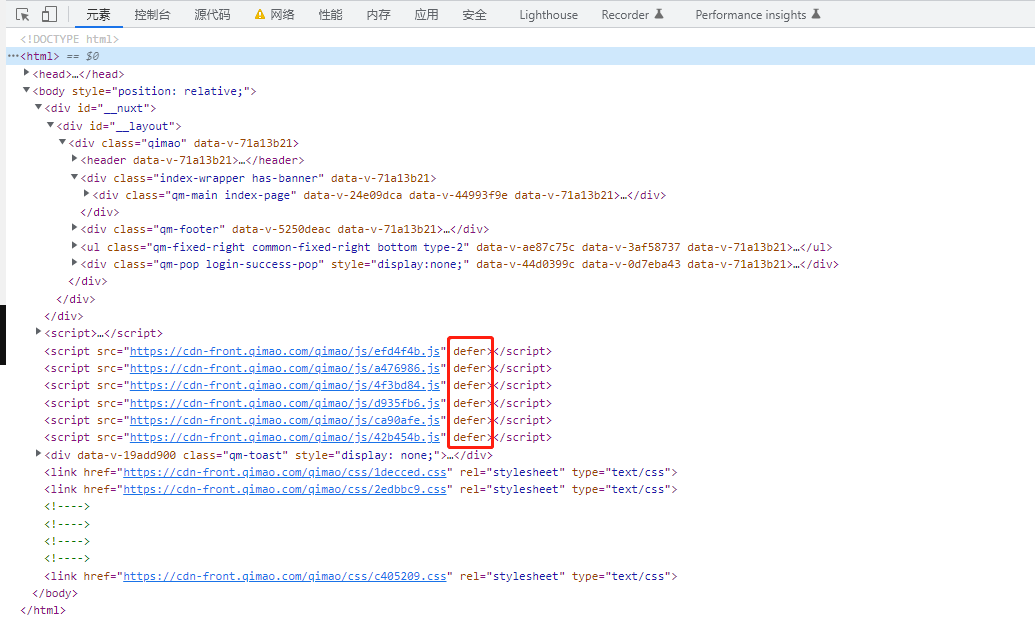
3、查看<script>标签是否使用延迟加载defer属性或异步加载async属性
因为浏览器在遇到script标签的时候,文档的解析会停止,不再构建document,有时打开一个网页上会出现空白一段时间,浏览器显示是刷新请求状态(也就是一直转圈),这就会给用户很不好的体验,defer和async的合理使用就可以避免这个情况。
延迟加载defer表示脚本可以延迟到HTML完全被解析和显示之后再执行;异步加载async表示后续HTML的加载和渲染与js脚本的加载和执行是并行进行的,即异步执行,但不影响页面其他操作。如果脚本没有执行依赖关系,那么用async,如果有,则使用defer。所以<script>标签可以使用 async或 defer减少网页的下载加载时间。
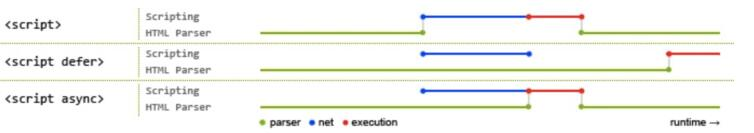
下图是使用了 defer、async和未使用时的运行情况对比:
蓝色线代表网络读取,红色线代表执行时间,这俩都是针对脚本的;绿色线代表 HTML 解析。

可通过F12的元素查看。

五、其他自动化测试工具辅助测试
通过上面的排查分析我们可以发现一些简单的性能问题,同时我们也可以借助自动化测试工具帮助我们深入分析排查问题,为我们的网站提速。本次分享主要使用的自动化测试工具为Lighthouse。
接下来就深入了解下如何使用这个工具吧~
Lighthouse是一个自动化的开源工具,可帮助你通过多个角度分析网页,不仅有性能分析,还有其他项目,例如 SEO(Search Engine Optimization,即搜索引擎优化),可访问性,最佳实践(Best Practices)以及网站是否满足 PWA(渐进式Web应用程序) 的要求。它更偏向一个综合性的自动化测试工具。
Lighthouse还有个优点,不管是不是已发布在公开的网域、IP 上,还是未发布的测试网站,甚至是需要帐号密码才能登入的网站,都可以顺利检查。同时它会提供页面中缺少的性能机会列表以及通过实施每个优化节省的时间,这可以帮助我们了解应该做什么。
我们可以通过多种方式来安装并使用 Lighthouse:
a、Chrome浏览器插件。使用Chrome浏览器在Google应用商店下载Lighthouse插件使用。

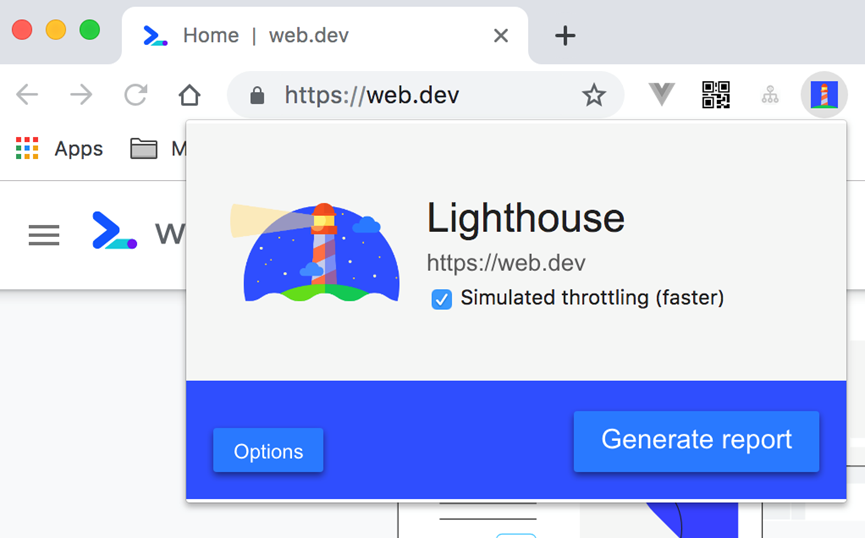
成功安装插件后,打开需要进行测评的页面,并点击Chrome工具栏上的Lighthouse图标如下图,点击Generate report按钮以针对当前打开的页面运行Lighthouse测试。在完成测评后,Lighthouse将打开一个新标签,并在页面的结果上显示一个报告。

b、Chrome DevTools。在高版本(应该是 >= 60)的 Chrome浏览器中,Lighthouse已经直接集成到了调试工具DevTools中了,无需安装即可使用。

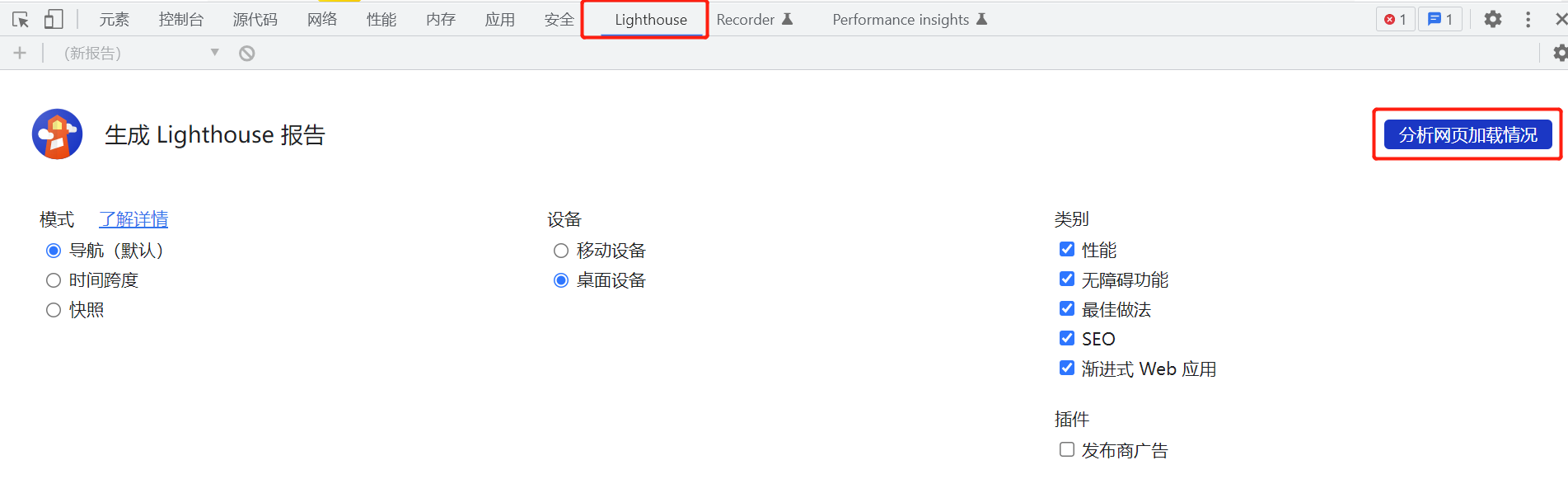
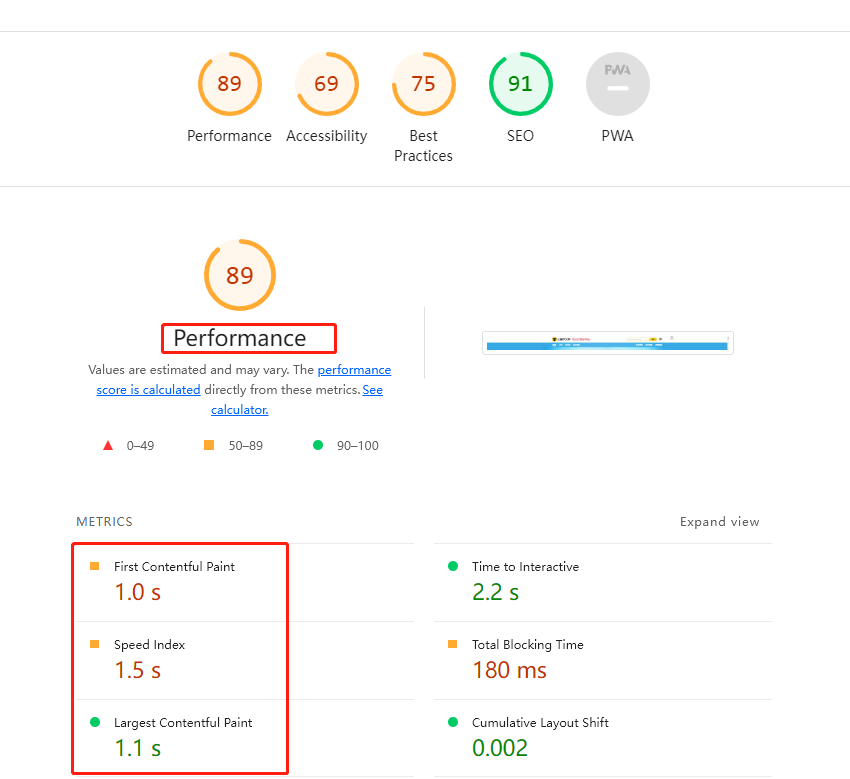
安装成功后,访问想要检查的页面,可以选择是桌面设备或者移动设备检测。点击 分析网页加载情况按钮即可生成一份评分报告,这份报告包含了性能(Performance),PWA(Progressive Web App),访问无障碍(Accessibility),最佳实践(Best Practice),搜索引擎优化(SEO)等几个部分。如下图所示:

我们需要关注的数据指标为下面七个,其中前四个是比较重要的:
1)Performance(性能)总和得分由下方6个指标的性能按一定比例综合计算得到。
2)First Contentful Paint(首次内容渲染)简称FCP。是浏览器打开之后,首屏能够看到的界面(不包括下拉之后显示的内容)的响应渲染时间。
3)Speed Index(速度指数)简称 SI。用于衡量页面可视区域内容填充的速度,它是页面可视区域内容填充花费的平均时间。
4)Largest Contentful Paint(最大内容绘制指标)简称 LCP。它表示视口内可见的最大图像或文本块的呈现时间。
5)Time to Interactive(可交互时间)简称TTI。它表示页面完全交互所需的时间。
6)Total Blocking Time(总阻塞时间)简称TBT,这是 FCP 与 TTI 之间的所有时间段的总和。它表示用户输入(例如鼠标点击、屏幕点击或键盘按下)被阻塞响应的总时间。当首次内容渲染(FCP)到可完全交互(TTI)期间执行了长任务,超出 50 毫秒的部分即为阻塞时间。任何执行时间超过 50 毫秒的任务都属于长任务,所以当 Lighthouse 检测到一个 70 毫秒长的任务,则阻塞部分即为 20 毫秒。
7)Cumulative Layout Shift (累积布局偏移)简称 CLS。其计算自未在用户输入 500 毫秒内发生的布局偏移的偏移分数总和,通过其值来表示测量内容的不稳定性,其值越高稳定性越差。通常分数在 0.1 内为高稳定性表现。
具体的评分标准可以参考此篇文章。
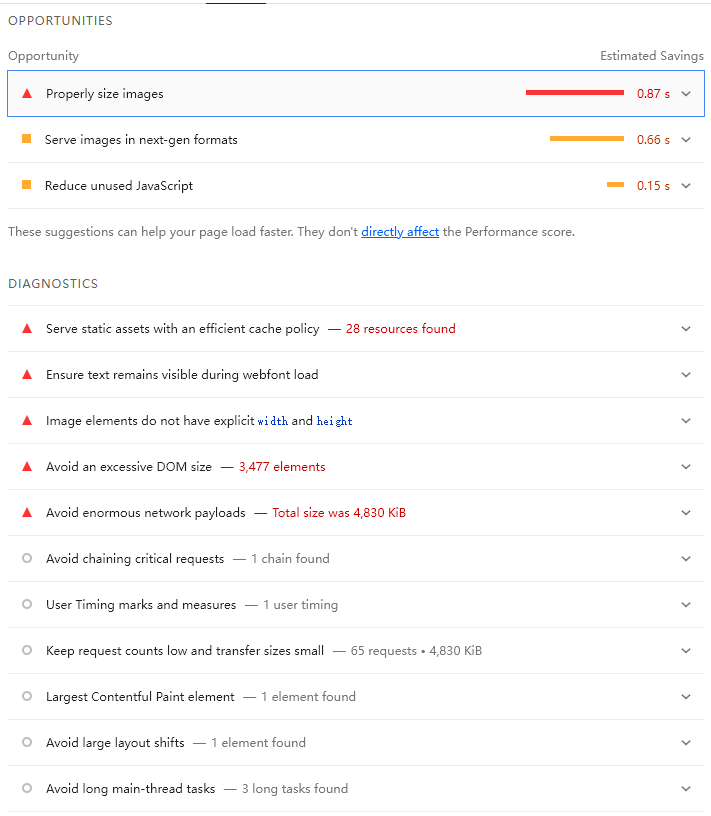
通过结果可以看到,Lighthouse不仅能够自动分析出页面的缺陷,还能根据缺陷给出具体的优化建议。分析建议中较差用红色警告三角形表示,需要改进用黄色信息方块表示,性能良好用灰色圆圈表示。

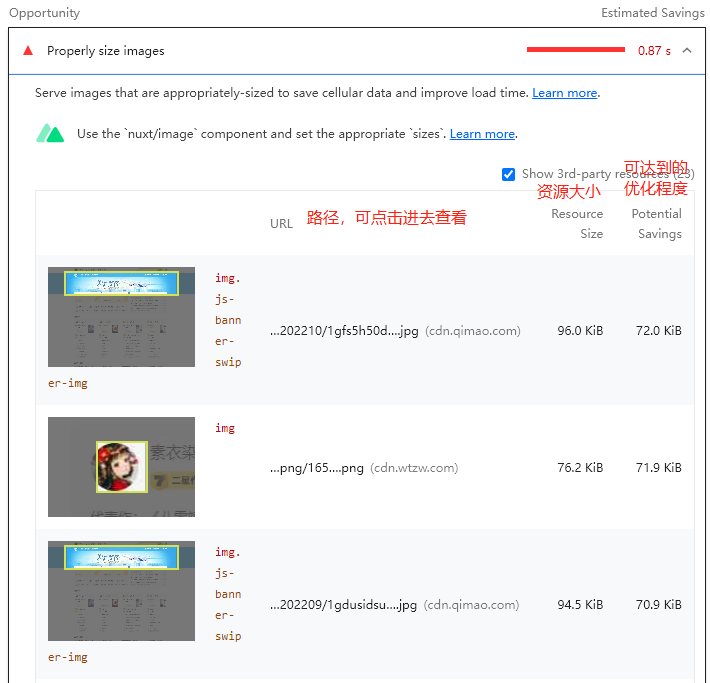
每个优化建议可以展开查看具体的优化点。例如第一个建议为适当调整图片大小,它会列出对应图片路径(可点击进去查看),当前资源大小,以及可能达到的优化程度。

我们可以根据结果中的优化建议进行优化, 即可提高页面性能。在优化后可以重新检测,对比前后的检测结果,查看优化效果。
自动化性能测试工具除了Lighthouse之外,还有WebPageTest,PageSpeed Insights等,大家可以根据自己的需要选择合适的工具进行辅助测试。
以上就是全部分享内容,谢谢大家~
参考文章:
性能排查,script标签属性,Lighthouse,Lighthouse评分指南,看懂Lighthouse 中 Performance 核心指标