简单了解websocket
websocket html5提供的新通信协议,是一个持久化的协议,最大的特点是服务端可以主动向客户端推送消息,客户端也可以主动向服务端发送信息。属于应用层的协议,基于TCP传输协议,并复用HTTP协议的握手通道。
websocket解决了什么问题
场景: 即时更新数据。
ajax的处理方式:轮询,让浏览器隔几秒就发送一次请求,向服务器获取最新的信息,导致效率低,浪费资源。
websocket处理方式:服务器与客户端连接成功后,可以保持连接,可双向的通信,无需不断的发送请求。
websocket如何建立连接
1、客户端发起协议升级、以下为request header重要的参数说明
Connection: Upgrade // 表示要升级协议
Upgrade: websocket // 升级到websocket
Sec-WebSocket-Key: aT0PFGTycJ7US3uSO21wVA== // base64编码值,由浏览器生成,给连接提供基本的防护,与服务端返回的sec-websocket-accept配套
Sec-WebSocket-Version: 13 // websocket版本
2、服务端响应
HTTP/1.1 101 Switching Protocols
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Accept: CIqLm+f0hiUO/twuW7DYZ6MqFdM= // 根据request Sec-WebSocket-Key值计算出
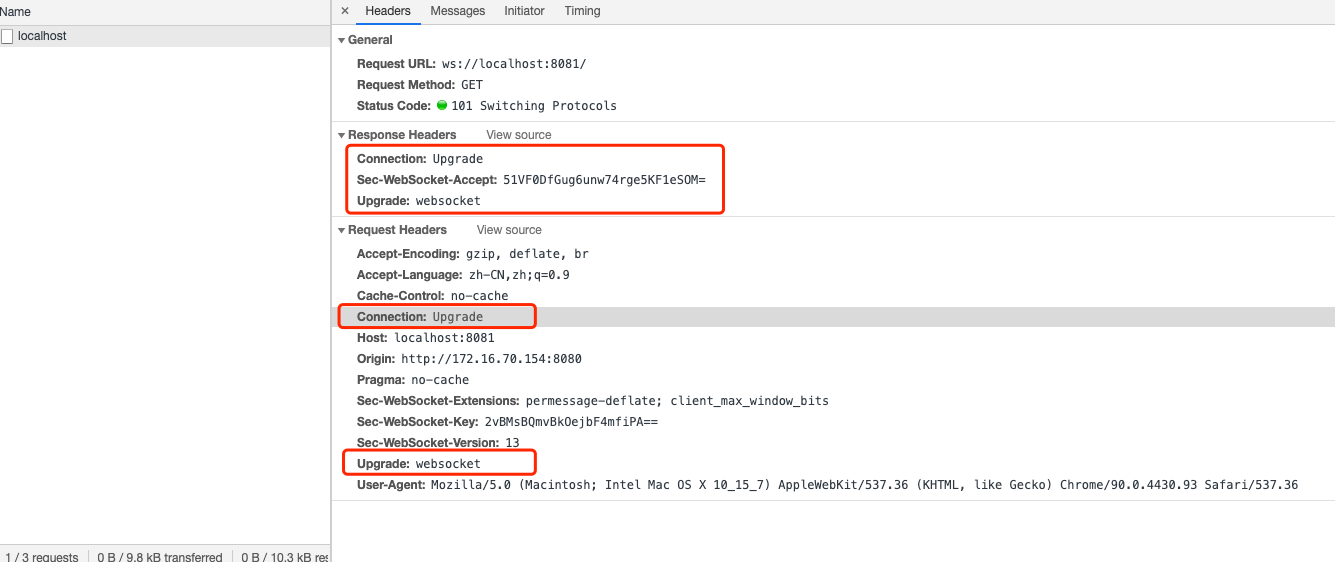
3、响应成功后的截图

url方案
1、ws ,客户端和服务端之间,未加密的通信,类似http
2、wss,客户端和服务端之间,加密通信,和https是同样的安全机制,可共用同一个证书
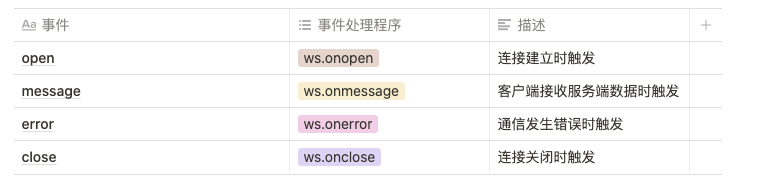
相关事件

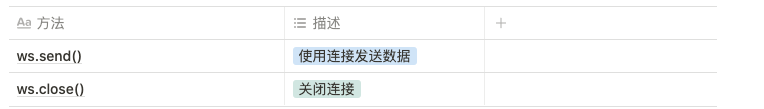
相关方法

敲个例子
1、客户端
// 只需new一下 就可以创建一个websocket实例
var ws = new WebSocket('ws://localhost:8081');
// onopen 链接成功且可以通讯
ws.onopen = function () {
console.log('ws onopen');
// 发送信息给服务端
ws.send('from client: hello');
};
// 接收服务端的信息
ws.onmessage = function (e) {
console.log('ws onmessage');
console.log('from server: ' + e.data);
}2、服务端
// 创建一个websocket服务
var wServer = require('ws').Server;
// 设置服务端口号
wss = new wServer({port: 8081});
// 监听服务链接的情况
wss.on('connection',(ws)=>{
console.log('connected');
let i = 1;
// 监听客户端发送的信息
ws.on('message',(message)=>{
console.log(message);
i++;
// 向客户端发送信息
ws.send(i);
})websocket代码不是很多,使用起来还是很简单的~
心跳处理
websocket 为了保持客户端、服务端的实时双向通信,需要确保客户端和服务端之间的TCP通道保持连接没有断开,这个时候就要采用心跳的方式实现。
客户端每隔一个固定的时间发起心跳,来告诉服务器,连接还在,同时服务器会传回信息给客户端,否则连接可能因为断网或者其他原因,导致断开,需要重连。
安全问题
方案:可以对重要的数据可以进行加密传输,并且使用wss的方式进行连接。