一、EPUB概述
1、什么是EPUB
- EPUB是一种自由的电子书开放标准,定义了数字出版和文档的分发以及交换格式,EPUB格式提供了一种表现内容、打包、编码结构化和语意增强的Web内容(包括HTML,CSS,SVG和其它资源文件)的手段,以便打包成单个文件进行分发,通常是打包成.epub格式的压缩文件。
- EPUB在2007年9月成为国际数字出版论坛(IDPF)的正式标准,目的是取代旧的电子书标准Open eBook(2017年1月30日起IDPF已与W3C合并)。
- EPUB书籍的特点在于可以根据阅读设备的特性以及阅读器相关设置进行自动排版,以最合适的方式进行展现,进而提高用户的阅读体验。
2、EPUB文档规范
EPUB电子书的文档规范都可在W3C的官网上进行查看(最新文档为3.2版本),其中有五项主要文档如下:
- EPUB3.2,主要概述了EPUB的基本内容和结构。
- EPUB Content Documents 3.2(内容文档),定义了XHTML、SVG和CSS组成的内容版面。
- EPUB Packages 3.2(开放包裹格式),定义了.opf文件的格式规范,该文件用XML描述了.epub的文件结构,例如元数据、组成包的资源、阅读顺序等。
- EPUB Open Container Format (OCF) 3.2(开放容器格式),该规范定义了将资源封装到单个文件容器中的规则。
- EPUB Media Overlays 3.2(媒体覆盖规范),定义了文本和音频同步的格式和处理模型。
二、制作一本EPUB电子书
1、制作EPUB书籍工具介绍
- Sigil是一款开源的多平台EPUB编辑器,提供了完整的EPUB制作功能。
- PageEdit是一款开源的可视化XHTML编辑器,可以类似Word一样使用它,它会自动生成XHTML标签,编辑好内容后可以直接导入到EPUB中使用。
2、Sigil编辑器界面

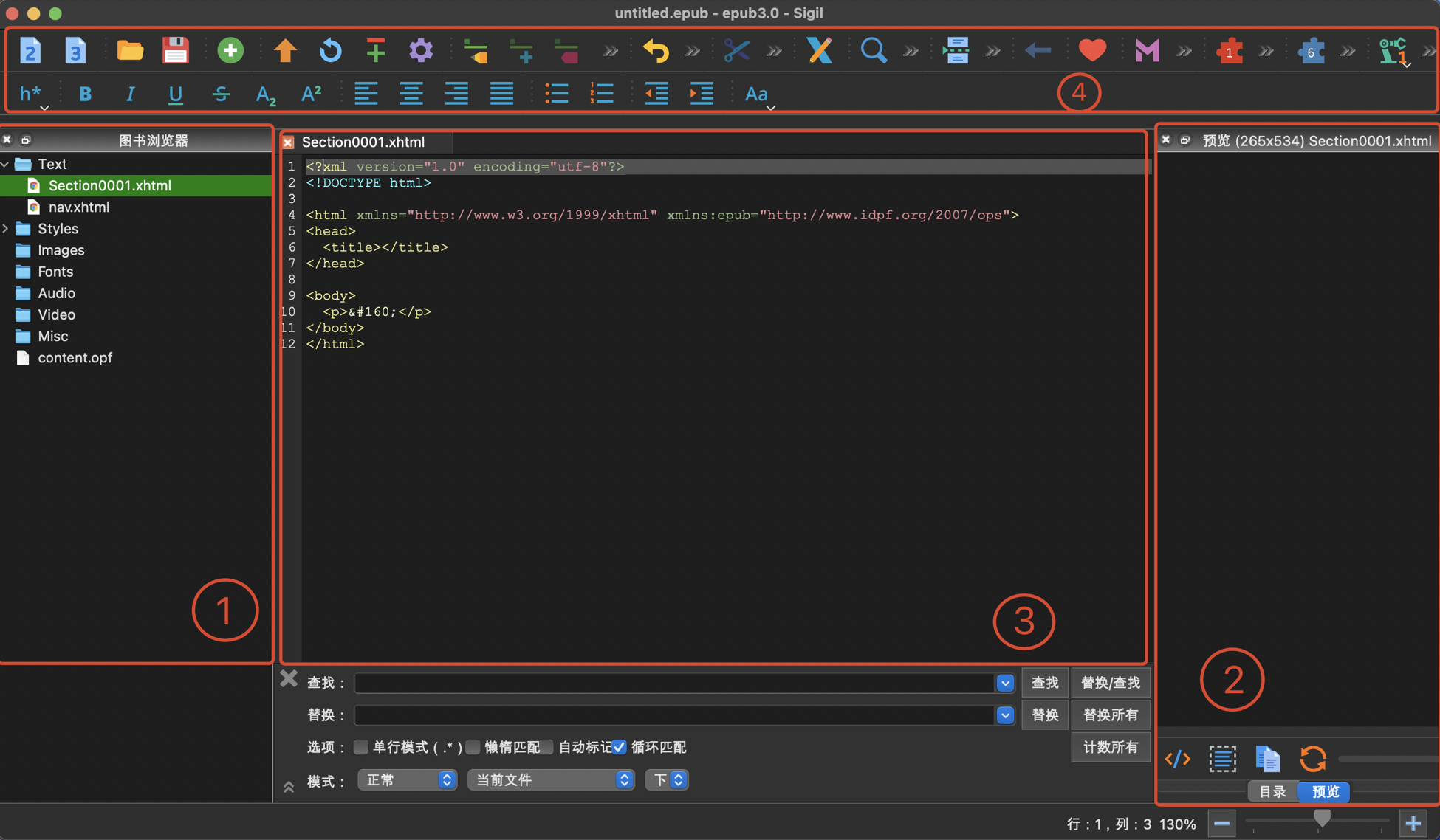
- 图书浏览器:文件目录,双击里面的文件可以打开进行编辑。
- 目录和浏览:可以实时查看生成的目录和浏览HTML的显示效果。
- 文件编辑页面:编辑XHTML、CSS和其它资源文件的页面。
- 工具栏:提供了常用工具,也可以在顶部的菜单里操作,当然最推荐的还是使用快捷键(点击此处可以查看我整理的一份快捷键文档)。
为方便查看交流可以从首选项中将界面语言改为中文,本文以中文菜单为例进行讲解。
3、添加封面
- 在Sigil的菜单栏点击:工具—>添加封面;
- 点击图像,可从本地添加封面图片到EPUB中,图片会被自动保存到Images文件夹下,并在Text文件夹下自动生成cover.xhtml文件。
// 以下为Sigil自动生成的cover.xhtml文件中的主要内容,可见其中主要包含一个布局的div块标签、svg矢量图标签和一个image图像标签:
<body>
<div style="text-align: center; padding: 0pt; margin: 0pt;">
<svg xmlns="http://www.w3.org/2000/svg" height="100%" preserveAspectRatio="xMidYMid meet" version="1.1" viewBox="0 0 3500 5805" width="100%" xmlns:xlink="http://www.w3.org/1999/xlink">
<image width="3500" height="5805" xlink:href="../Images/封面.png"/>
</svg>
</div>
</body>
4、 编写文章内容文件
编写内容文件的几种常见方式:
- 直接在Sigil的图书浏览器Text文件夹中右键添加空白.xhtml文件,通过写标签代码的方法进行文章内容的编写,需要熟悉xhtml语法。
- 通过PageEdit进行可视化编写,可结合Sigil一起使用,会自动生成符合规范的xhtml标签代码,主要用来快速编写一些结构简单的文章内容。
- 在Microsoft Word的另存为中选择【筛选过的网页.htm】生成Sigil可以直接打开的html文件,该选项可以减少Word生成的额外代码数量。
- LibreOffice 一个开源的免费办公套件,也可以用于生成HTML文件。
- .txt文件Sigil也可以打开,不过会被添加到Misc文件夹中,所以需要先转化,Sigil的Text目录只支持导入HTML内容文件。
以下将介绍如在Sigl中用代码的方式编写内容:
- 右键Text文件夹或目录中文件,生成空白.xhtml文件;
- 点击该.xhtml文件并按回车,重命名为 第一章 蟒雀吞龙
- 在
<body> </body>标签中进行文章内容的编写; - 首先我们先试着添加一个章节标题
<h1>第一章 蟒雀吞龙</h1>(快捷键command+1); - 然后添加
<p>灯火通明的内殿之中,金碧辉煌,气势威严,殿内有着长明灯燃烧,其中燃烧着一颗青石,袅袅的青烟升腾而起,盘绕在殿内。</p>(快捷键command+7),添加下一段重复次步骤即可。
<body>
<h1>第一章 蟒雀吞龙</h1>
<p> 灯火通明的内殿之中,金碧辉煌,气势威严,殿内有着长明灯燃烧,其中燃烧着一颗青石,袅袅的青烟升腾而起,盘绕在殿内。</p>
<p> 那是青檀石,燃烧起来会释放出异香,有着凝神静心之效,乃是修炼时必备之物,不过此物价格不低,能够当做燃料般来使用,足以说明此地主人颇有地位。</p>
</body>
编写的内容可在预览部分实时查看
添加这种简单的内容不断的重复写标签是不是很累,那是时候请Sigil的兄弟工具PageEdit登场了:
- 右键 第一章 蟒雀吞龙.xhtml ——> 打开方式 ——> 选择PageEdit;
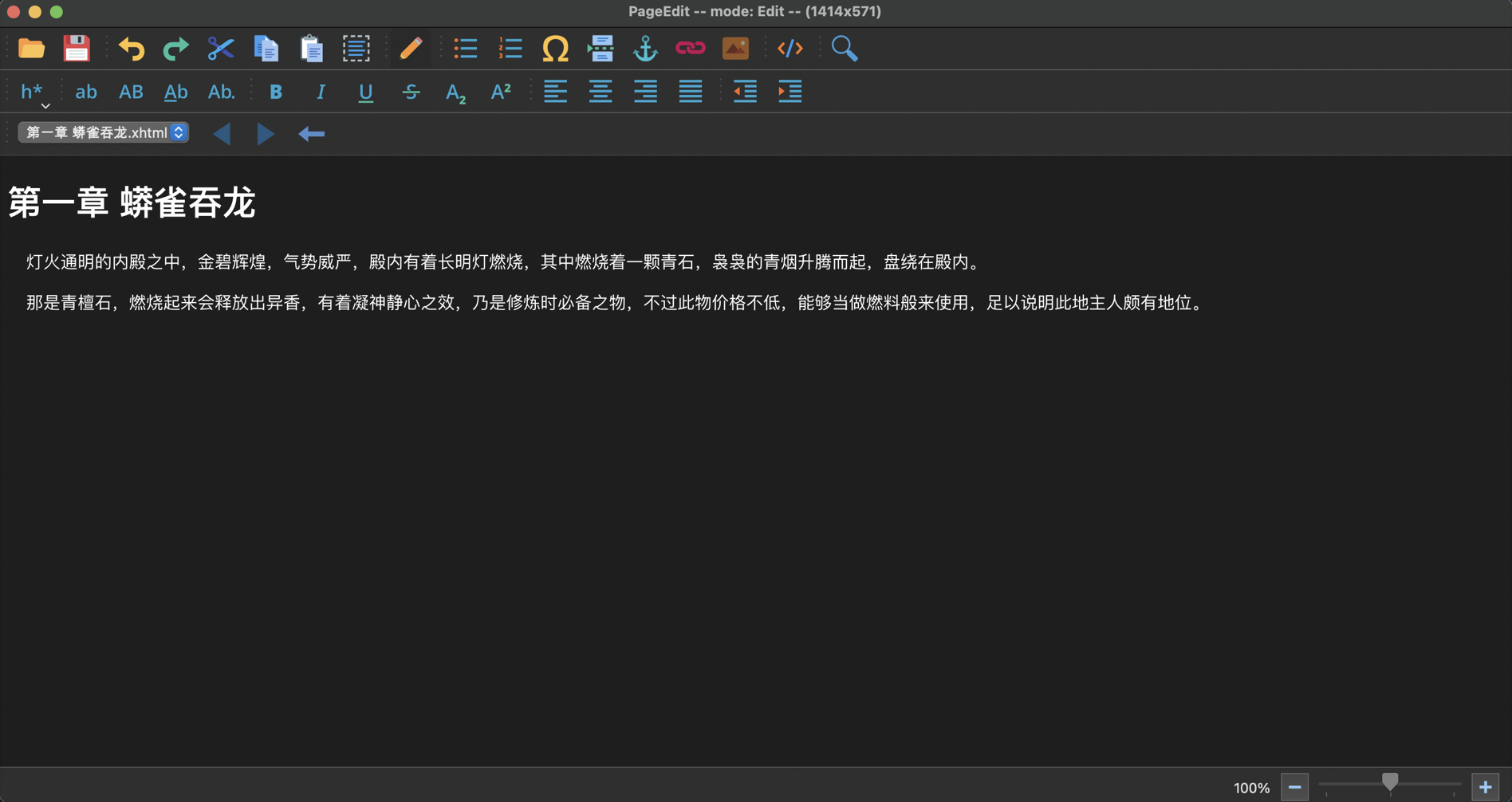
- 然后我们就可以在PageEdit的界面中看到可视化的xtml内容了,如下:

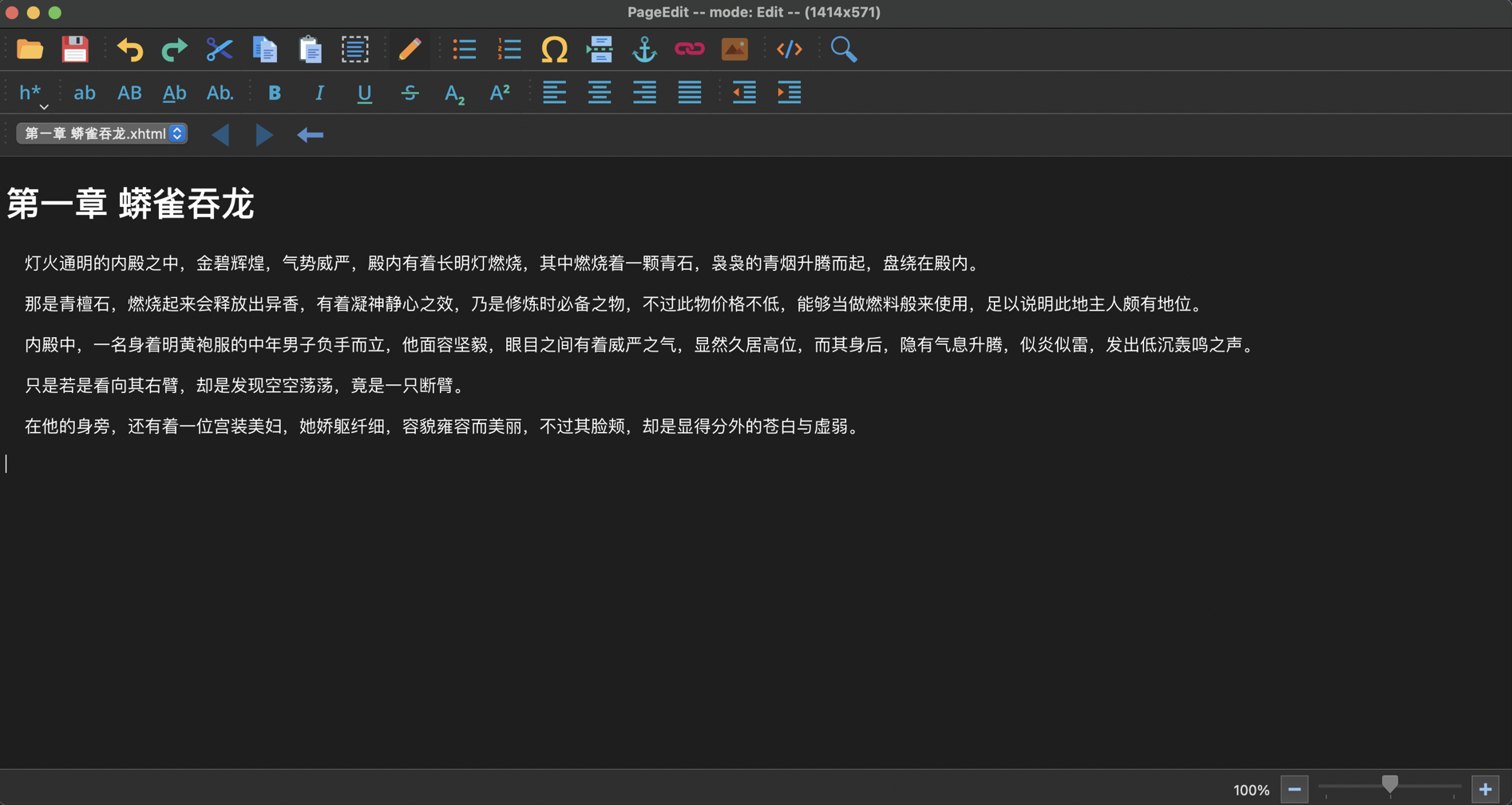
3. 然后我们直接将其它段落添加到里面,并command+s保存,会发现.xhtml文件中自动生成了相应的标签代码。

<body>
<h1>第一章 蟒雀吞龙</h1>
<p> 灯火通明的内殿之中,金碧辉煌,气势威严,殿内有着长明灯燃烧,其中燃烧着一颗青石,袅袅的青烟升腾而起,盘绕在殿内。</p>
<p> 那是青檀石,燃烧起来会释放出异香,有着凝神静心之效,乃是修炼时必备之物,不过此物价格不低,能够当做燃料般来使用,足以说明此地主人颇有地位。</p>
<p> 内殿中,一名身着明黄袍服的中年男子负手而立,他面容坚毅,眼目之间有着威严之气,显然久居高位,而其身后,隐有气息升腾,似炎似雷,发出低沉轰鸣之声。<br/></p>
<p> 只是若是看向其右臂,却是发现空空荡荡,竟是一只断臂。</p>
<p> 在他的身旁,还有着一位宫装美妇,她娇躯纤细,容貌雍容而美丽,不过其脸颊,却是显得分外的苍白与虚弱。</p>
</body>
- 这样我们就可以像在word中一样在PageEdit中进行内容的编写。
其它常用操作:
插入图片:command + shift + I
插入链接:菜单栏 插入 -> 链接
添加ID: 菜单栏 插入 -> ID (可结合链接使用,进行跳转操作)
闭合标签:command + .
5、生成目录
经过上面的操作已经成功编写了一篇文章,但是点击右侧的目录,会发现只有一个开始。但是不急,我们再添加第二章,并添加二级标题(command+2)和三级标题(command+3),代码如下:
<body>
<h1>第二章 源纹</h1>
<h2>第一段</h2>
<p> 灯火通明的内殿之中,金碧辉煌,气势威严,殿内有着长明灯燃烧,其中燃烧着一颗青石,袅袅的青烟升腾而起,盘绕在殿内。</p>
<h3>第二段</h3>
<p> 周元望着坐在身旁的周擎,后者平日里显得威严的面庞,在此时充满着无力与颓丧,显然,当年的这件事对于他而言,也是有着非常大的打击。</p>
</body>
- 点击菜单栏 -> 工具 -> 目录 -> 添加目录 (command+T)

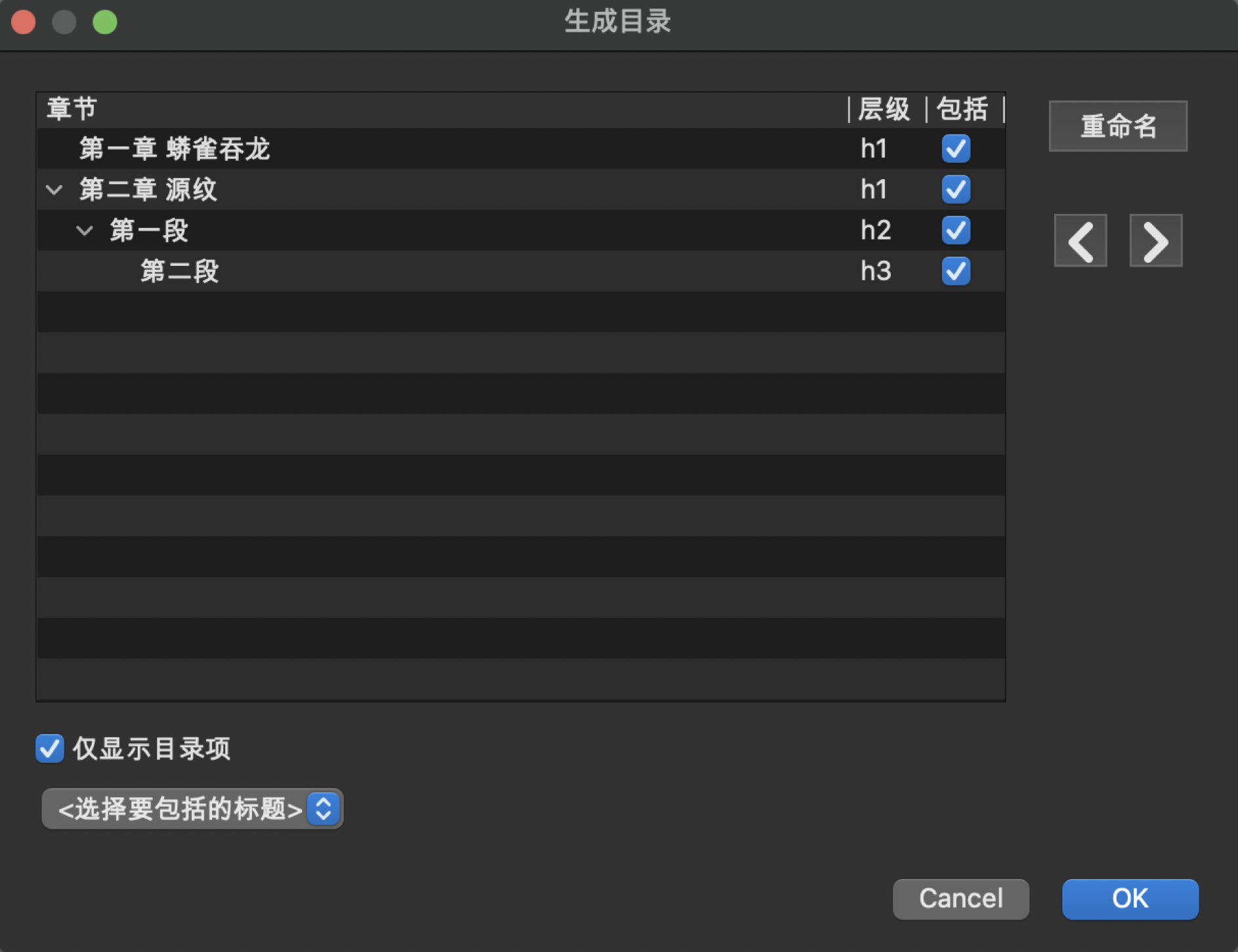
2. 弹出一个生成目录的编辑页面,会发现它根据标题进行了目录的分级,没错标题在编写EPUB书籍中至关重要,它会影响章节目录的生成。

Tips:
每次编写完标题后记得command+T重新生成一下目录,右侧的目录才会更新。
在EPUB3中Sigil会自动生成nav.xhtml,EPUB2中则会生成toc.ncx。
6、元数据编辑
元数据是指书籍的基本信息:例如书名、作者名、出版日期、版权等等。
添加方式:
- 菜单栏 工具 -> 元数据编辑器(F8)
- 点击右侧添加元数据和添加属性,添加需要的基本信息。
7、CSS样式添加
- 在图书浏览器中,右键Styles文件加添加空白样式表,并在其中添加一段简单的CSS样式代码;
h1 {
color: red;
margin-left: 20px;
}
p {
color: green;
}
- 找到需要添加.xhtml,在标签中添加标签代码,样式就会被应用到该.xhtml文件中。
<link href="../Styles/Style0001.css" rel="stylesheet" type="text/css"/>
8、导出书籍
导出很简单,只需要保存即可,工程文件本身就是一个.epub压缩文件。
截止到目前,已经可以制作一本简单的EPUB书籍了!如果想制做更加高级的EPUB书籍则需要进一步需要XHTML、CSS相关知识,并仔细阅读开篇提到的几份W3C的官方文档。
三、EPUB内部结构

上面的图是W3C的官方结构图,为例更直观的展现,我们将刚才制作的.epub格式书籍进行解压,一起来窥看一下它的内部结构。

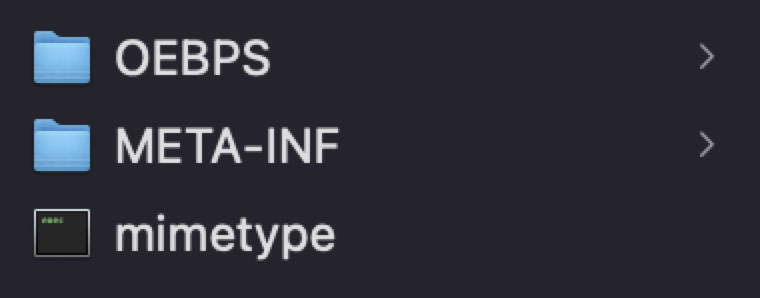
以上为解压后的内容,我们逐个来看一下:
mimetype
- 它是一个存放在根目录的用来确定压缩内容是否代表EPUB出版物的标识文件,也就是说有了它才能知道这是一个EPUB书籍文件,以下是官方对mimetype文件的规范:
The first file in the OCF ZIP Container MUST be the mimetype file, which meets the following requirements:
The contents of the mimetype file MUST be the MIME media type [RFC2046] string application/epub+zip encoded in US-ASCII [US-ASCII].
The mimetype file MUST NOT contain any leading or trailing padding or white space.
The mimetype file MUST NOT begin with the Unicode byte order mark U+FEFF.
The mimetype file MUST NOT be compressed or encrypted, and there MUST NOT be an extra field in its ZIP header.
OCF ZIP容器中的第一个文件必须是mimetype文件,它满足以下要求:
mimetype文件的内容必须是以US-ASCII[US-ASCII]编码的MIME媒体类型[RFC2046]字符串应用程序/epub+zip。
mimetype文件不得包含任何前导或尾随填充或空白。
mimetype文件不能以Unicode字节顺序标记U+FEFF开头。
mimetype文件不能被压缩或加密,其ZIP头中也不能有额外的字段。
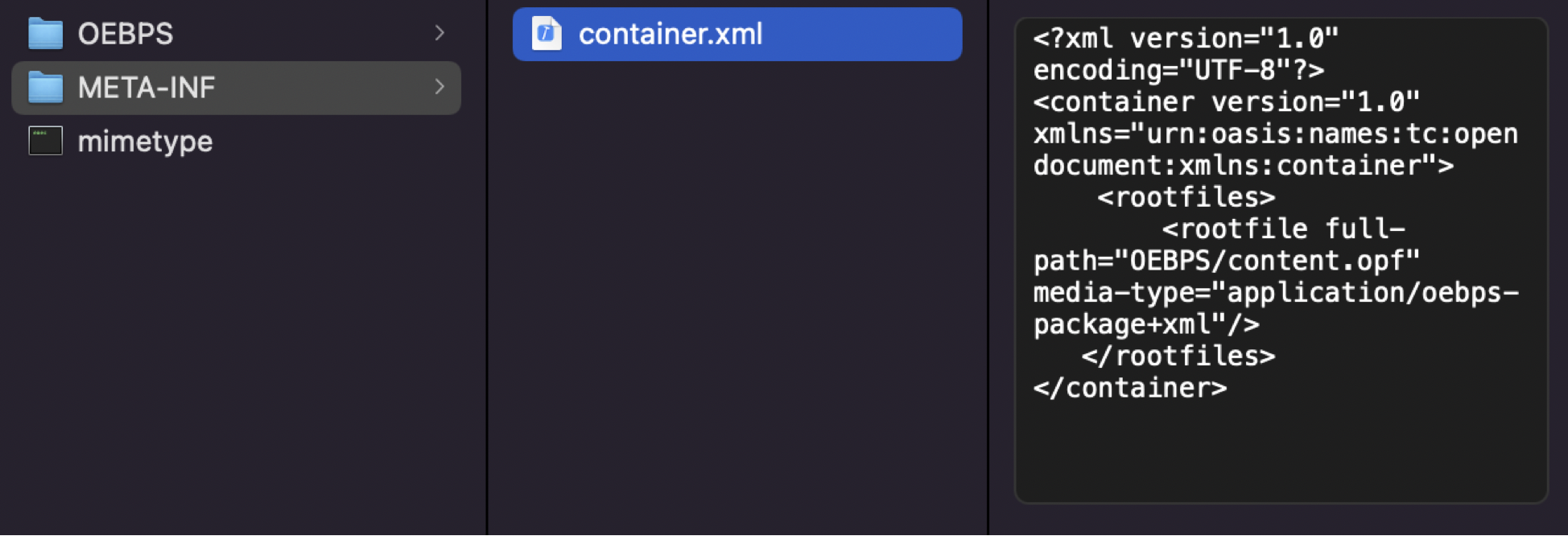
META-INF

通过上图可知,该文件夹下主要包含一个container.xml文件,这是一个容器文件,它指明了.opf文件的路径、媒体类型。
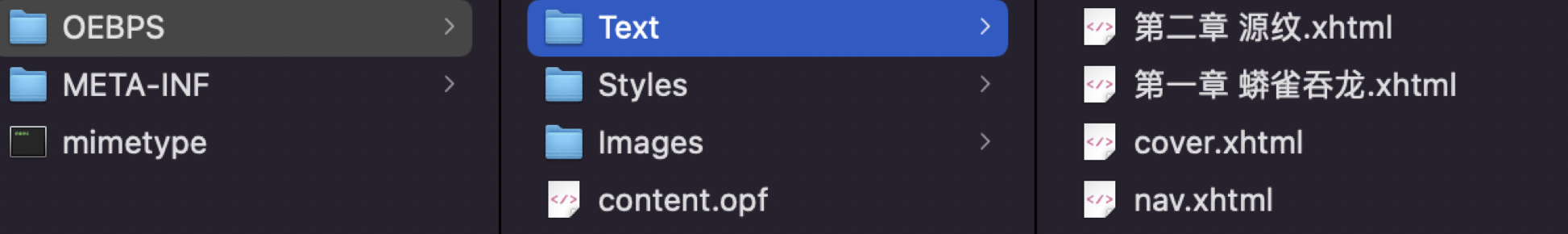
OEBPS

该文件下的目录是不是眼熟,没错它与我们使用Sigil时图书浏览器的文件夹目录是一样的(只是会去掉空文件夹)
Text
该文件夹下包含了刚刚我们编辑的.xhtml文件。
Styles
该文件下是CSS样式表文件。
Images
包含EPUB添加的所有图片。
content.opf
<?xml version="1.0" encoding="utf-8"?>
<package version="3.0" unique-identifier="BookId" xmlns="http://www.idpf.org/2007/opf">
<metadata xmlns:dc="http://purl.org/dc/elements/1.1/">
<dc:language>zh-CN</dc:language>
<dc:creator id="cre">马</dc:creator>
<meta property="role" refines="#cre" scheme="marc:relators">aut</meta>
<dc:title>元尊</dc:title>
<meta property="dcterms:modified">2022-02-13T16:49:05Z</meta>
<dc:identifier id="BookId">urn:uuid:ff6959ea-19ef-468b-b0e2-95a5ecf5d296</dc:identifier>
<meta name="cover" content="fengmian.png"/>
<meta content="1.8.0" name="Sigil version"/>
</metadata>
<manifest>
<item id="dierzhang_yuanwen.xhtml" href="Text/第二章%20源纹.xhtml" media-type="application/xhtml+xml"/>
<item id="sgc-nav.css" href="Styles/sgc-nav.css" media-type="text/css"/>
<item id="nav.xhtml" href="Text/nav.xhtml" media-type="application/xhtml+xml" properties="nav"/>
<item id="fengmian.png" href="Images/封面.png" media-type="image/png" properties="cover-image"/>
<item id="cover.xhtml" href="Text/cover.xhtml" media-type="application/xhtml+xml" properties="svg"/>
<item id="Section0001.xhtml" href="Text/Section0001.xhtml" media-type="application/xhtml+xml"/>
<item id="diyizhang_mangquetunlong.xhtml" href="Text/第一章%20蟒雀吞龙.xhtml" media-type="application/xhtml+xml"/>
<item id="Style0001.css" href="Styles/Style0001.css" media-type="text/css"/>
</manifest>
<spine>
<itemref idref="cover.xhtml"/>
<itemref idref="diyizhang_mangquetunlong.xhtml"/>
<itemref idref="dierzhang_yuanwen.xhtml"/>
<itemref idref="nav.xhtml" linear="no"/>
</spine>
</package>
这是一个内部采用XML标准的包文件,上面的EPUB Packages 3.2 文档中有详细的规范说明。我们来简单看一下其内部元素组成:
标签
其中包含来包文件的元数据和资源信息。
标签
其中包含的信息就是我们刚刚在Sigil的元数据编辑器中添加的元数据。
标签
该标签中包含了内容资源列表,每个<item>标签都是一个资源,其中包含资源的ID、路径和媒体类型,另外该列表是无序的。
标签
该标签定义了内容资源的阅读顺序,该标签idref中的值就是上面的item中的ID。
四、排版
1、排版需求规范
EPUB的书籍的排版主要以W3C制定的中文排版需求文档为准,了解排版规范对EPUB书籍的制作和阅读器排版逻辑的处理都会有一定帮助,下面将介绍一些排版的核心知识点,起到一个抛砖引玉的作用。
基本概念介绍:
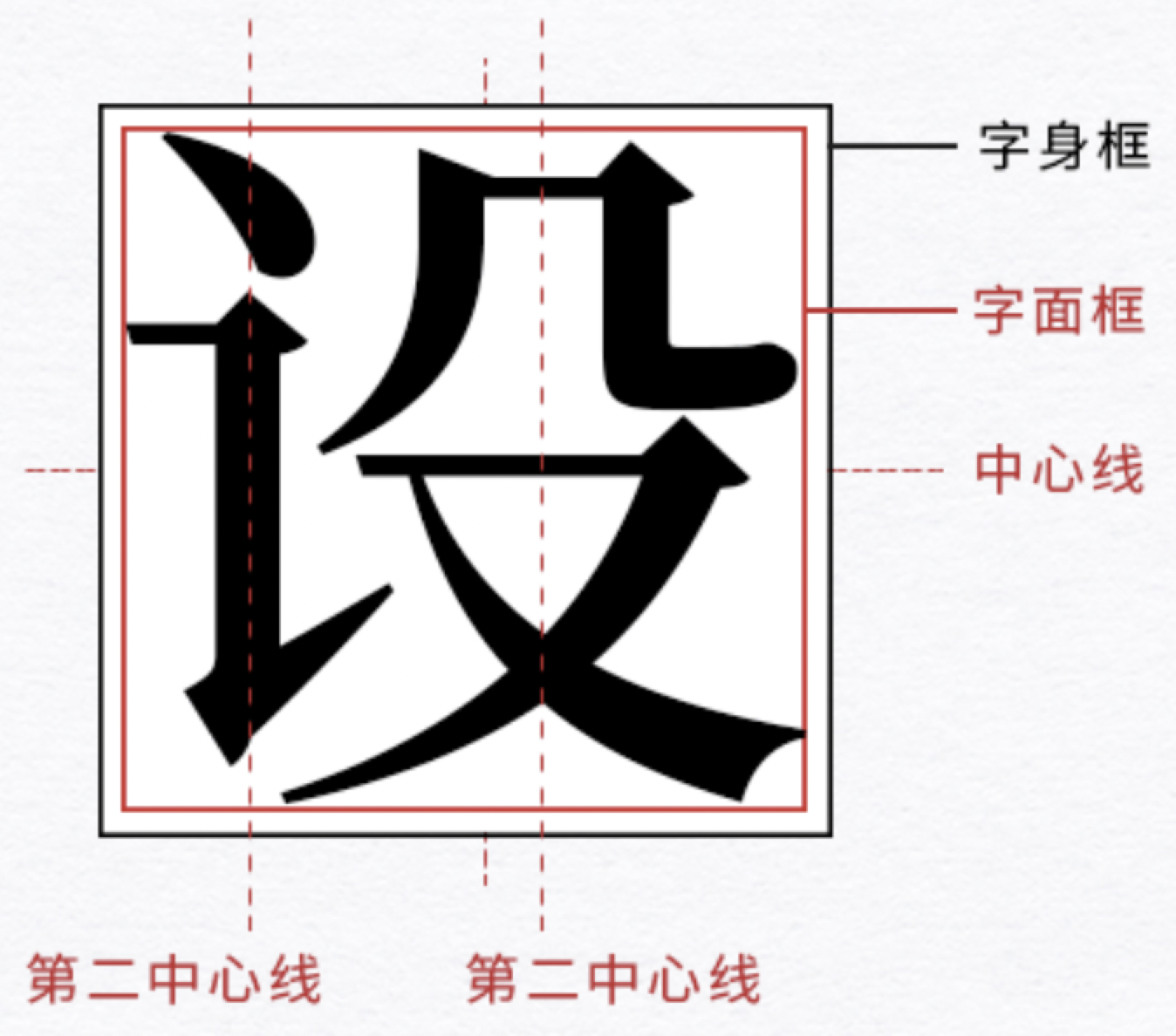
外框:汉字外的正方形外框。
字面:文字外框的正中央,有著比文字外框小的字面,上下左右与文字外框直接会有若干空白,根据不同的字面设计会有不同的空白大小。

密排:外框彼此紧密相贴的排列方式。
疏排:加入固定空白来排列文字的方式,使用场景主要为:为不同字数的标题间能取得平衡、图标与表格之间取得平衡、诗词字数较少、儿童读物提升易读性等。

均排:平均分配字距,使文字两端能够对齐行首与行尾。使用场景主要为:根据首位禁则(有些标点符合不允许出现在一行末尾或这一行开始位置)需要将标点符合连同字体一起移动下一行,那边当前这行末尾会产生空白。
开发阅读器时为达到两边对齐经常需要均分空白来达到目的,其实就是一种均排方式。

紧排:外框一部分重叠的排列方式。

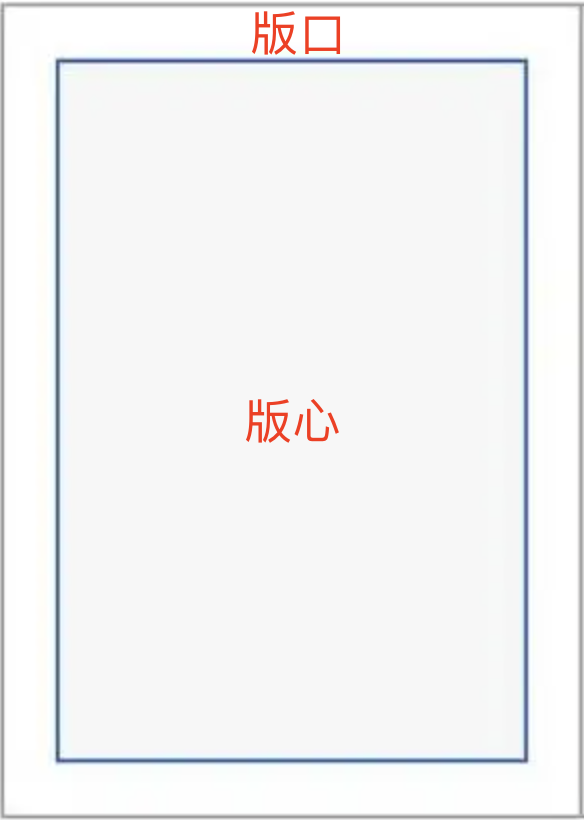
版心:中间包含文本的矩形区域,排版内容一般不会超过该区域。
版口:四周空白区域。
版面:版心+版口。
五、总结
通过制作一本EPUB书籍和了解其内部结构,可以让我们对EPUB这种格式的电子书有一个较为全面的了解和认知,今后不但可以编写属于自己的.epub格式的书籍,而且可以根据其结构去编写解析EPUB格式的阅读器和制作用于测试的书籍。希望此篇可以带你开启深入研究EPUB电子书的大门~