在现代软件开发实践中,快速迭代和高质量交付的需求日益增长。为了满足这些需求,测试团队必须采用高效的工具和方法来确保软件在整个开发周期中的质量和性能。自动化测试作为一种有效的质量保障手段,能够帮助团队在早期发现和修复缺陷,减少手动测试的负担,提高测试的覆盖率和准确性。Jenkins、Apifox和GitLab的组合为自动化测试提供了一个强大、灵活且高效的解决方案。
一、概述
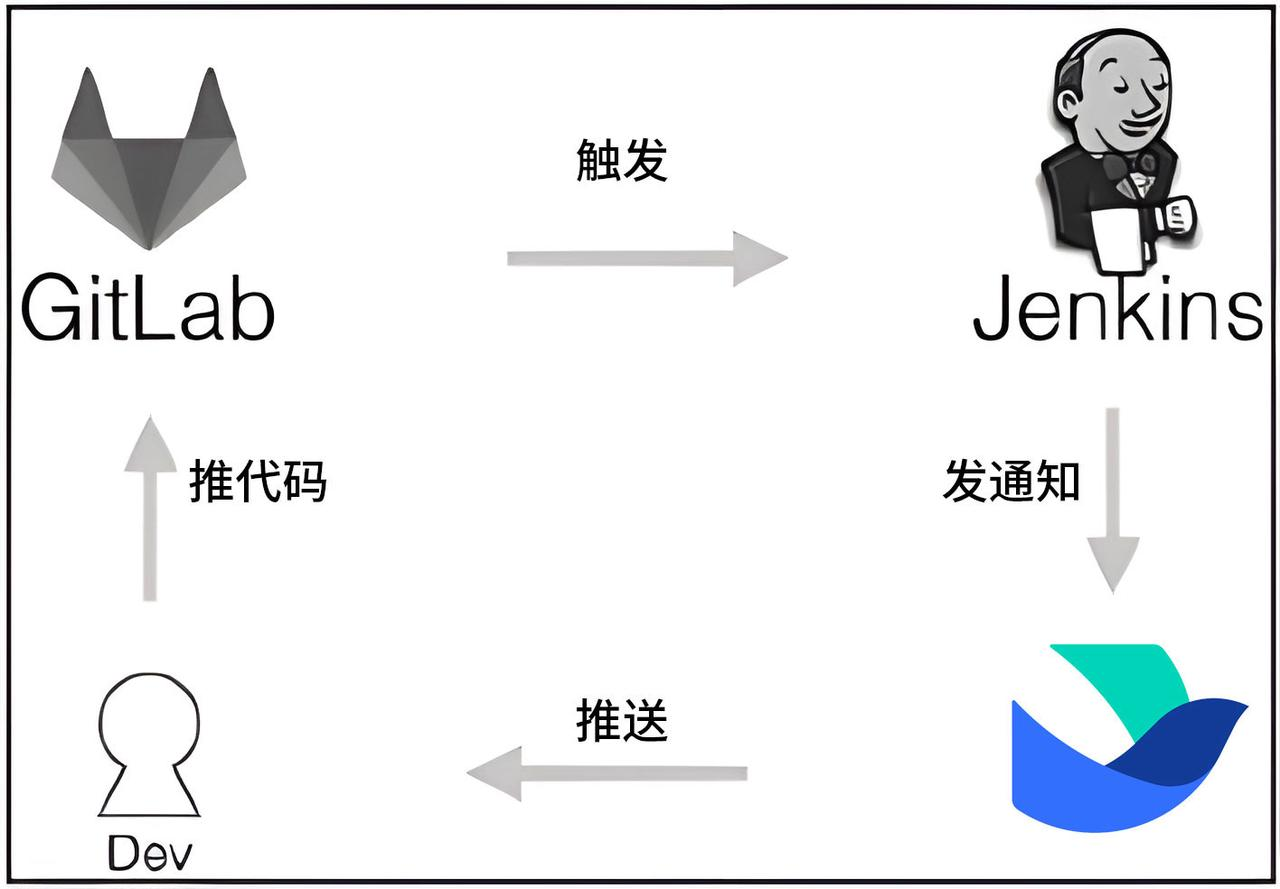
如下图所示,本课题将详细阐述运用GitLab的触发功能(当代码被推送到GitLab以后)触发Jenkins自动构建和部署,接着运行Apifox的自动化脚本,运行完成后发送通知给飞书,由飞书机器人把结果推送给相关人员的整个过程,配置以及实际应用。

使用这一组合进行性能测试有很多优势:
- 自动化测试流程:Jenkins可以根据代码的提交自动触发测试,使用Apifox执行API测试用例,并将测试结果反馈给开发和测试团队;
- 快速反馈和问题定位:自动化测试可以快速提供反馈,帮助团队及时发现和定位问题,从而减少修复成本;
- 持续集成和部署:Jenkins支持持续集成和持续部署,确保软件质量的同时加快软件交付速度;
- 文档和协作:Apifox生成的API文档可以实时更新,与团队成员共享,提高沟通效率;
- 版本控制:GitLab的版本控制功能确保代码变更的可追溯性,同时支持代码审查,提高代码质量;
- 可扩展性和可维护性:随着项目的增长和变化,自动化测试用例和流程可以方便地进行扩展和维护,适应不断变化的需求。
二、Jenkins部署
1、安装插件
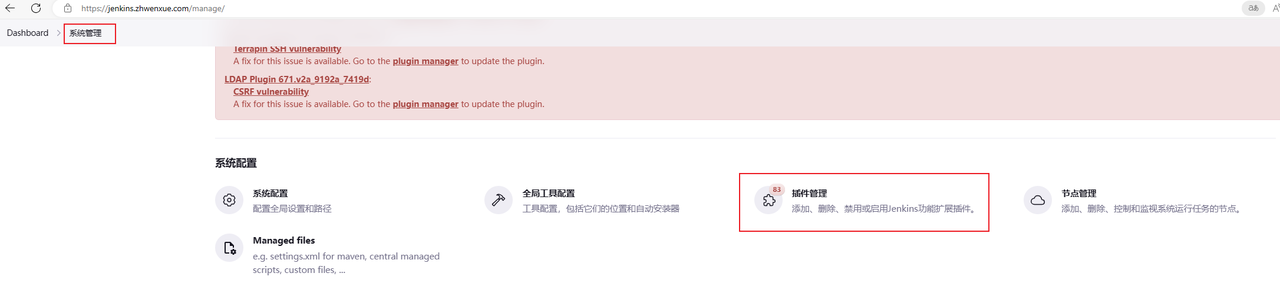
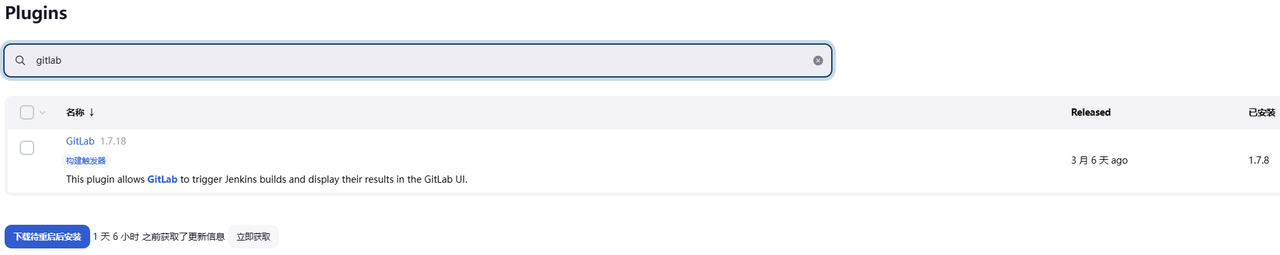
- 在Jenkins中安装GitLab插件,直接在系统管理>插件管理中搜索GitLab相关插件安装即可


- 安装Apifox CLI前,先安装Node.js ,Node.js版本号 >= v14.20.1,配置好环境变量。
npm install -g apifox-cli # npm 源命令
npm i -g apifox-cli@latest --registry=https://*******/ # 国内镜像源
node -v && apifox -v && which node && which npm && which apifox
#在终端运行以下命令升级 Apifox CLI
sudo npm install apifox-cli@latest -g
#apifox官方文档参考
https://*******/help/automated-testing/executing-test/apifox-cli/2、添加git远程仓库url
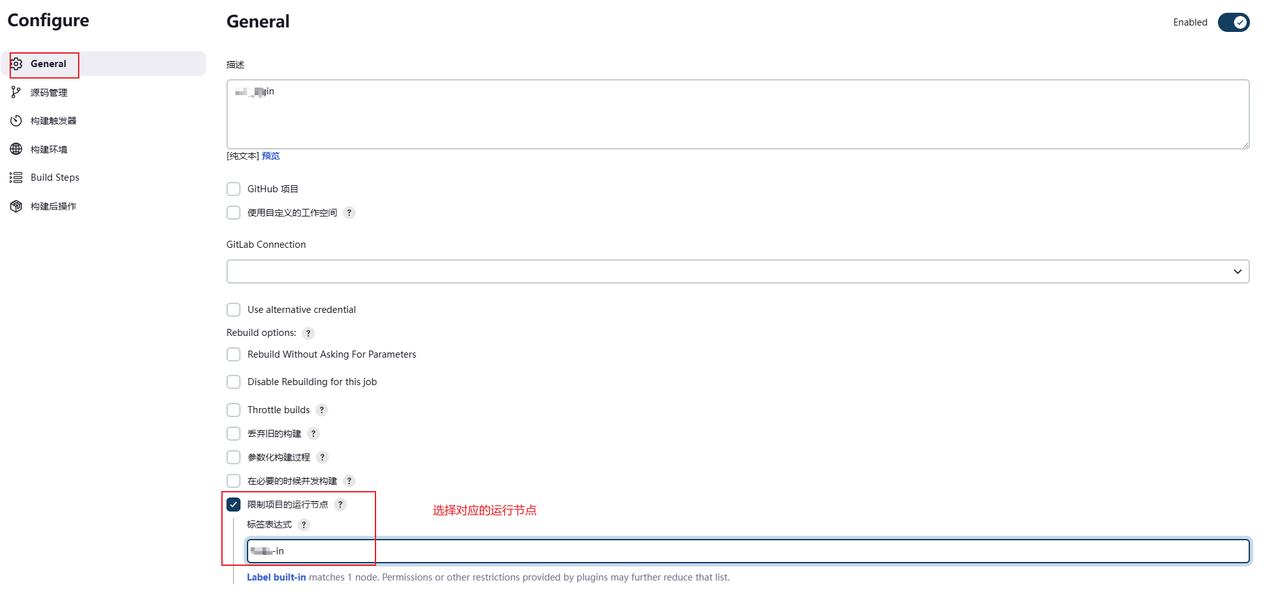
- 节点设置

- 监控的代码库设置

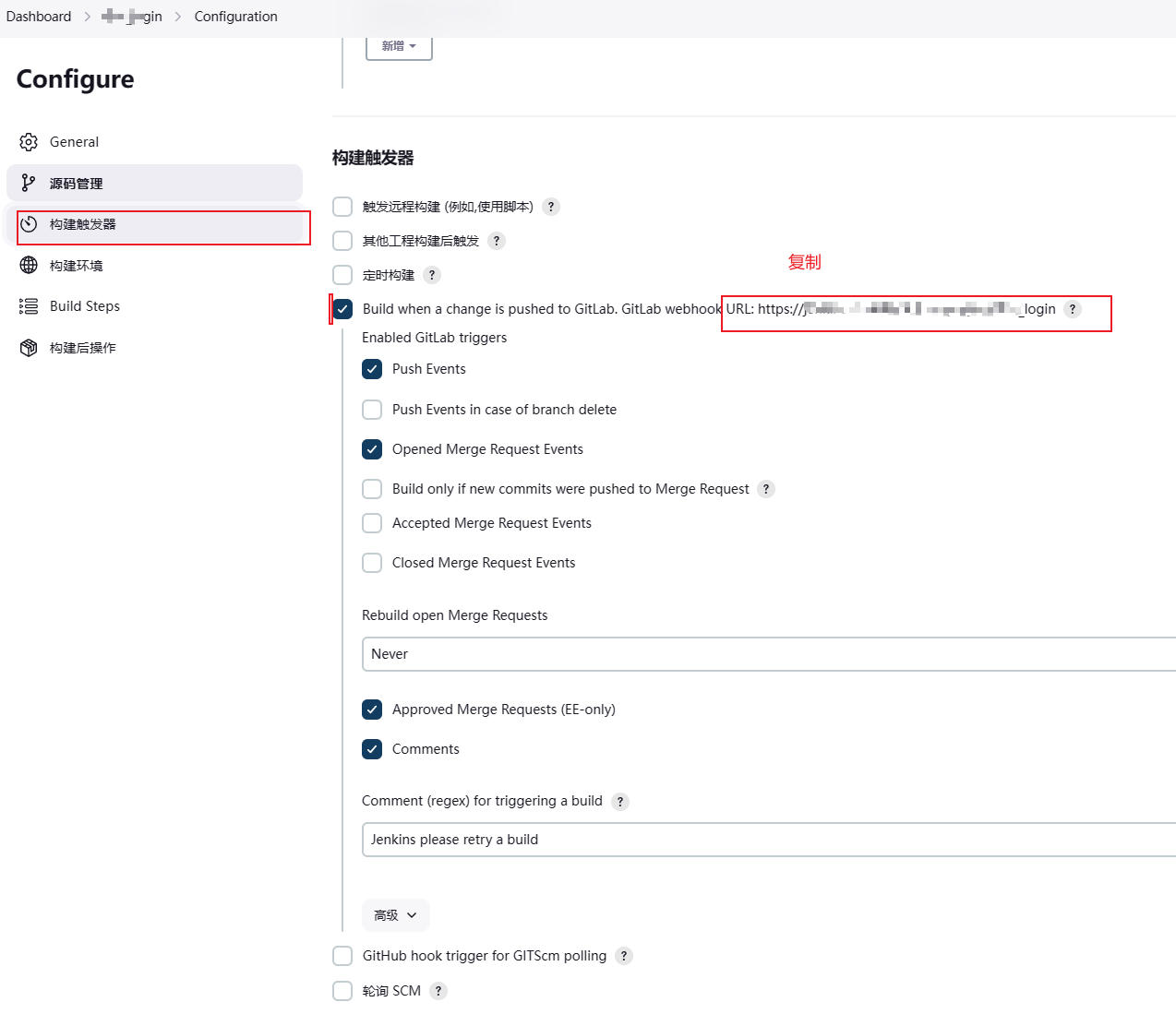
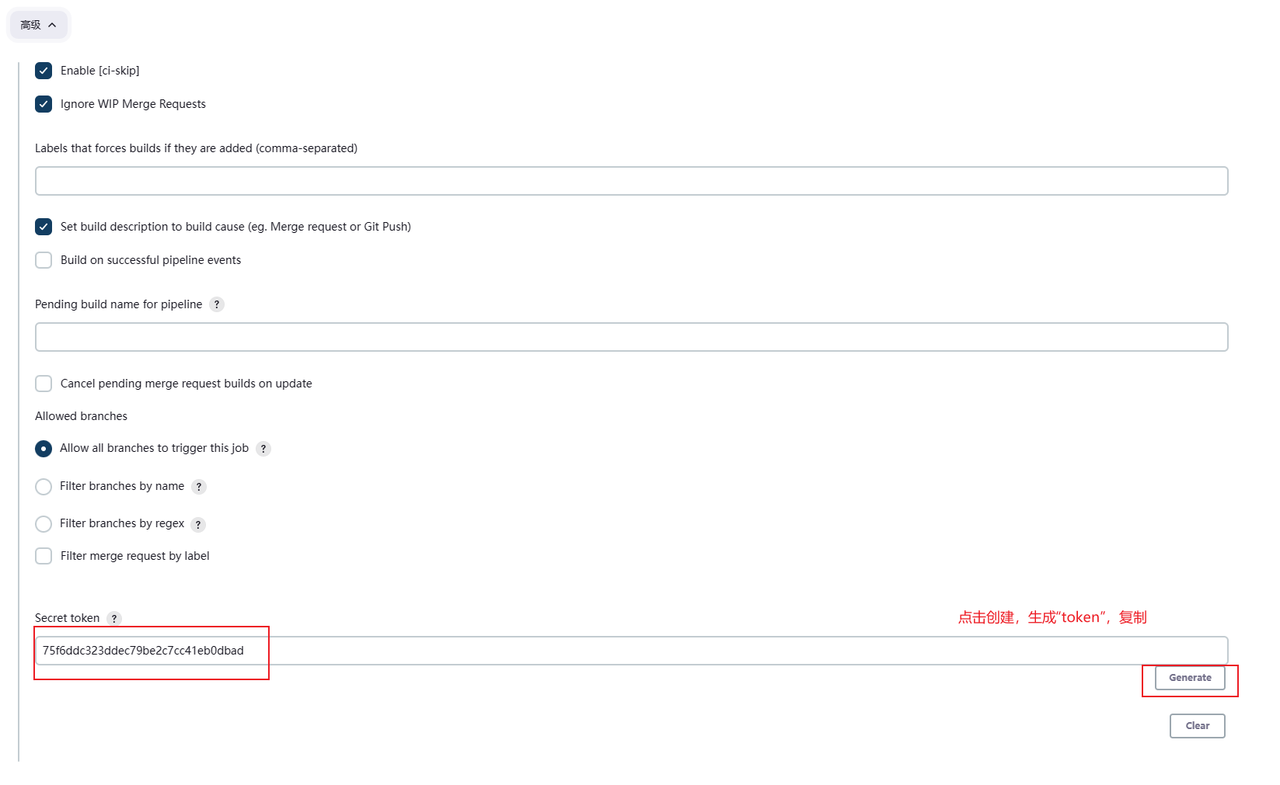
- 构建触发器的设置:复制webhook和“token”


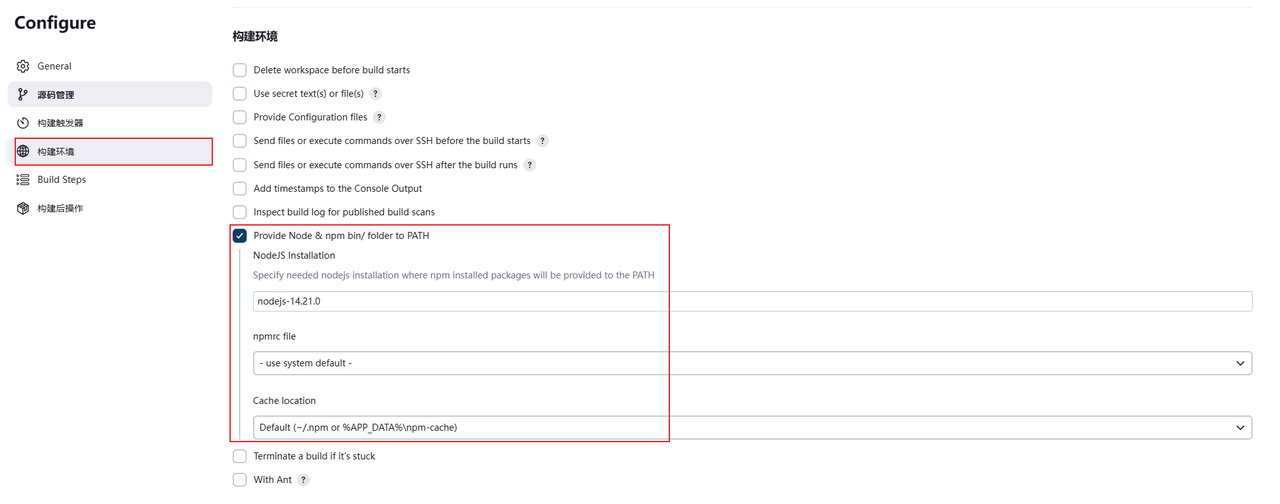
3、环境配置
根据项目需求配置Jenkins环境,包括安装必要的工具和设置环境变量。

4、执行自动化代码
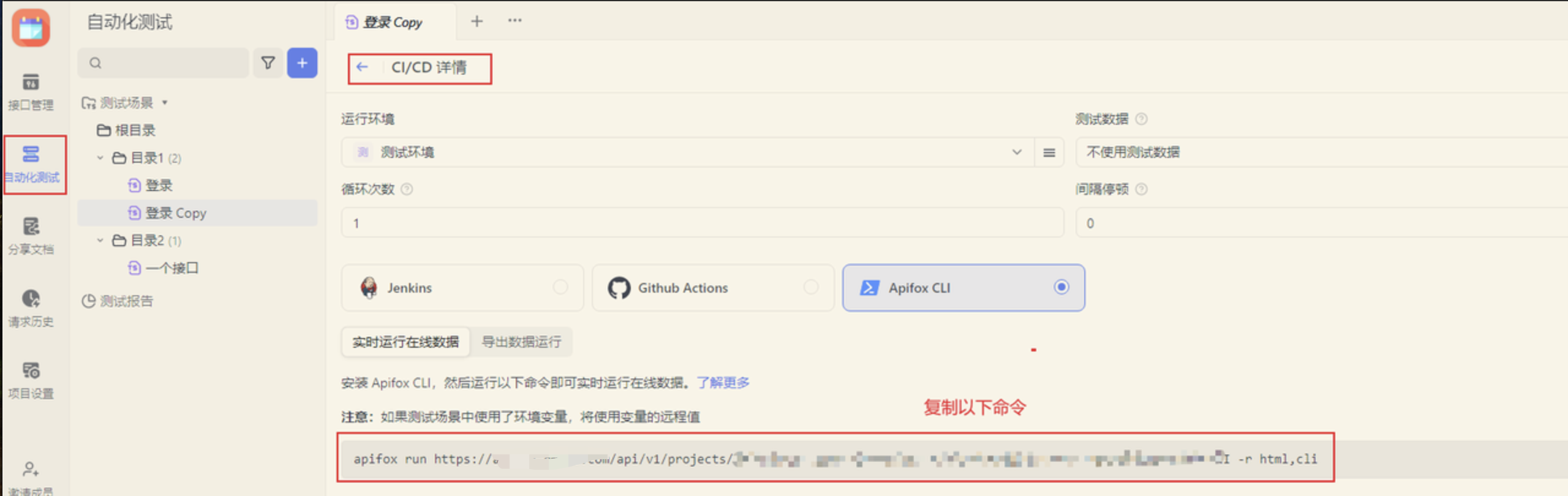
4.1、Apifox复制在线执行代码

#示例命令
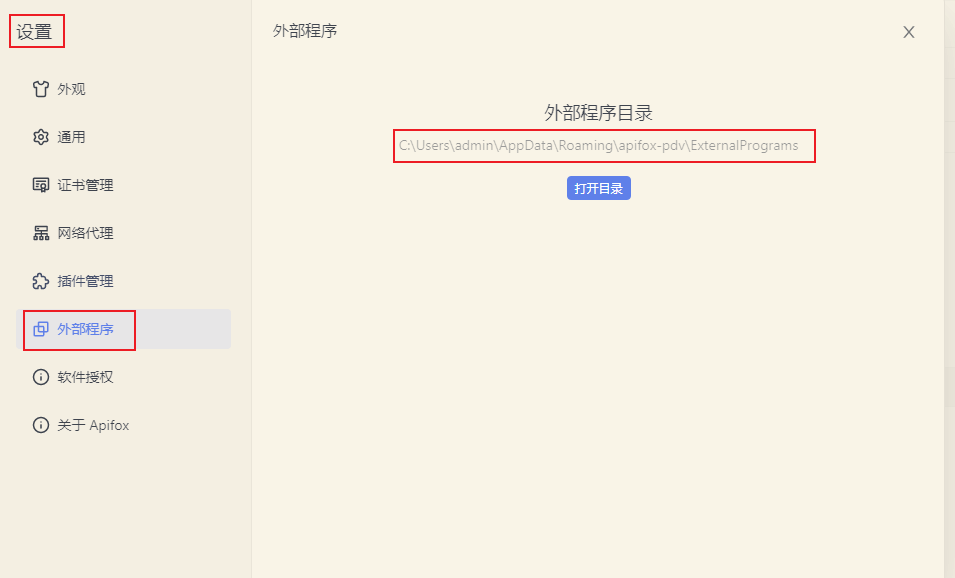
apifox run https://********/api/v1/projects/detail?token=*********** -r html,cli4.2、将本地的外部文件上传到代码库

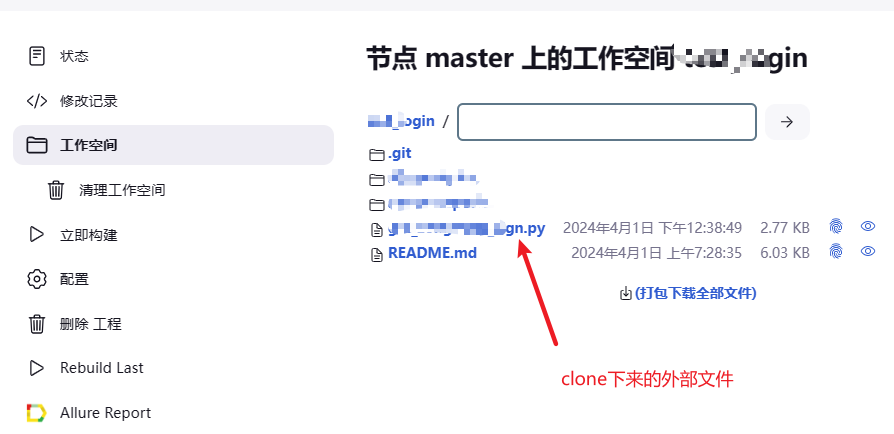
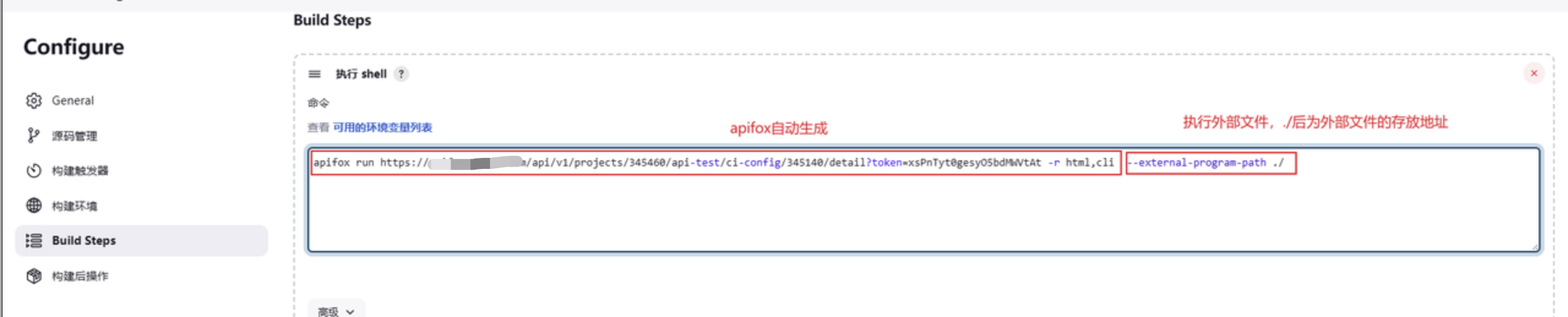
4.3、git clone外部文件到Jenkins工作目录,加后面的命令,等待自动构建。


三、GitLab:配置通知Jenkins
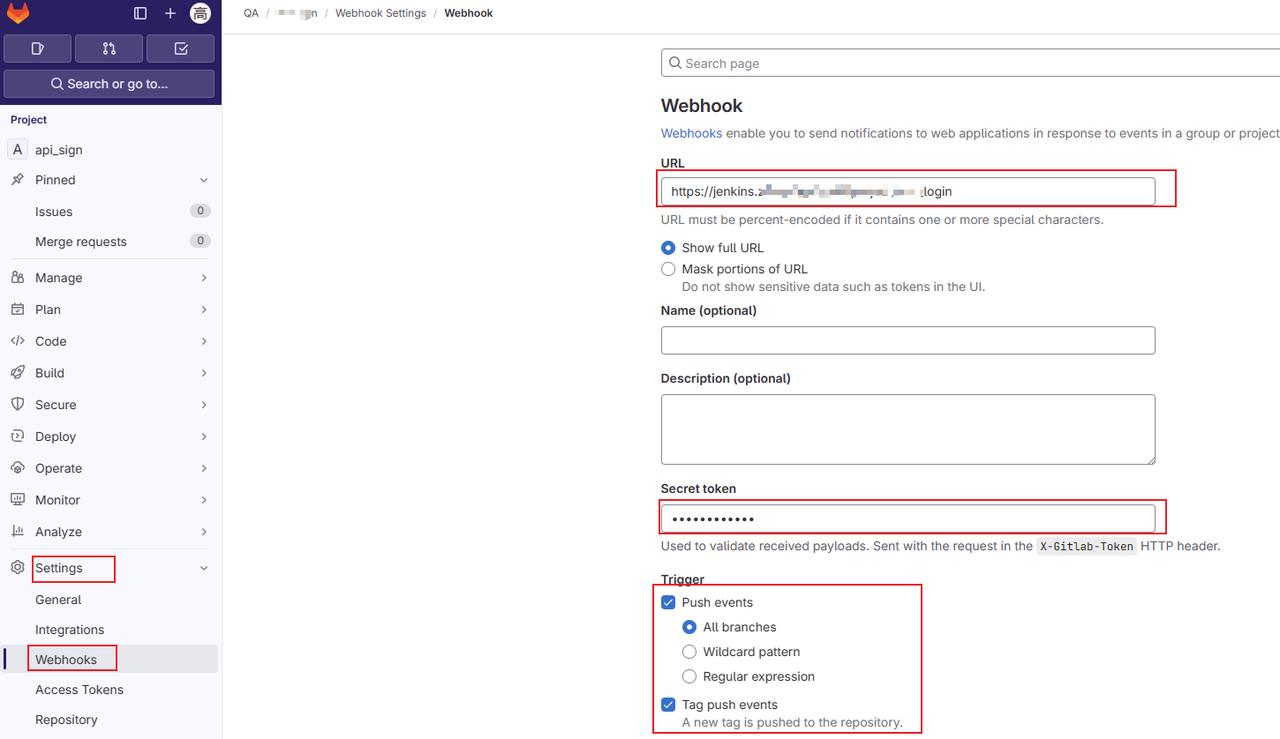
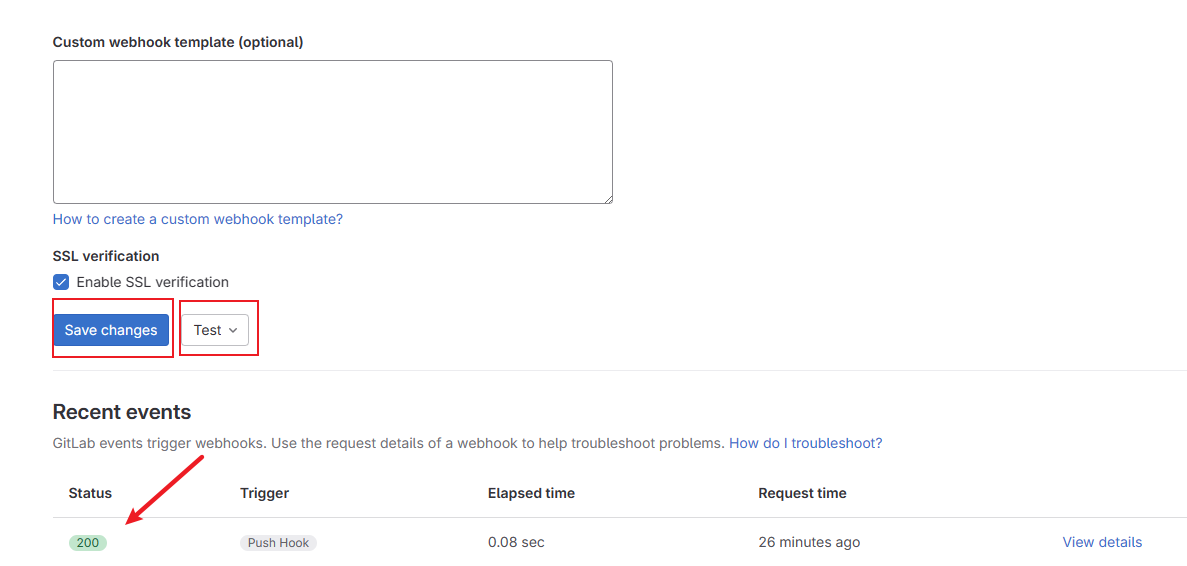
1、登录有权限的GitLab用户 --> 点击Jenkins上配置的代码仓库 --> Settings-->Webhooks
2、配置成功后,点击保存
3、查看是否配置成功:点击“test”,选择“Push events”,GitLab就会向该webhook发送一个event,状态“200”代表连接状态正常;再回到Jenkins上构建队列中查看到项目自动触发构建。


四、在纵横实际应用效果
1、以登录为例,在GitLab仓库里修改登录接口相关代码


2、查看Jenkins是否在自动构建
五、执行结果发送飞书
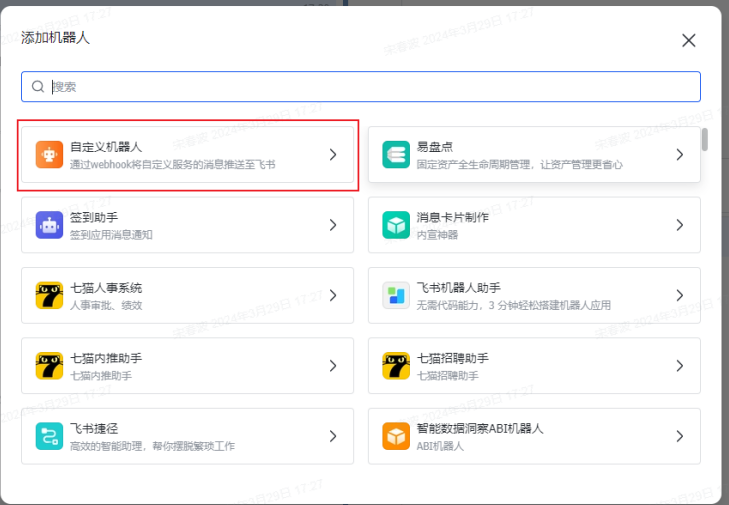
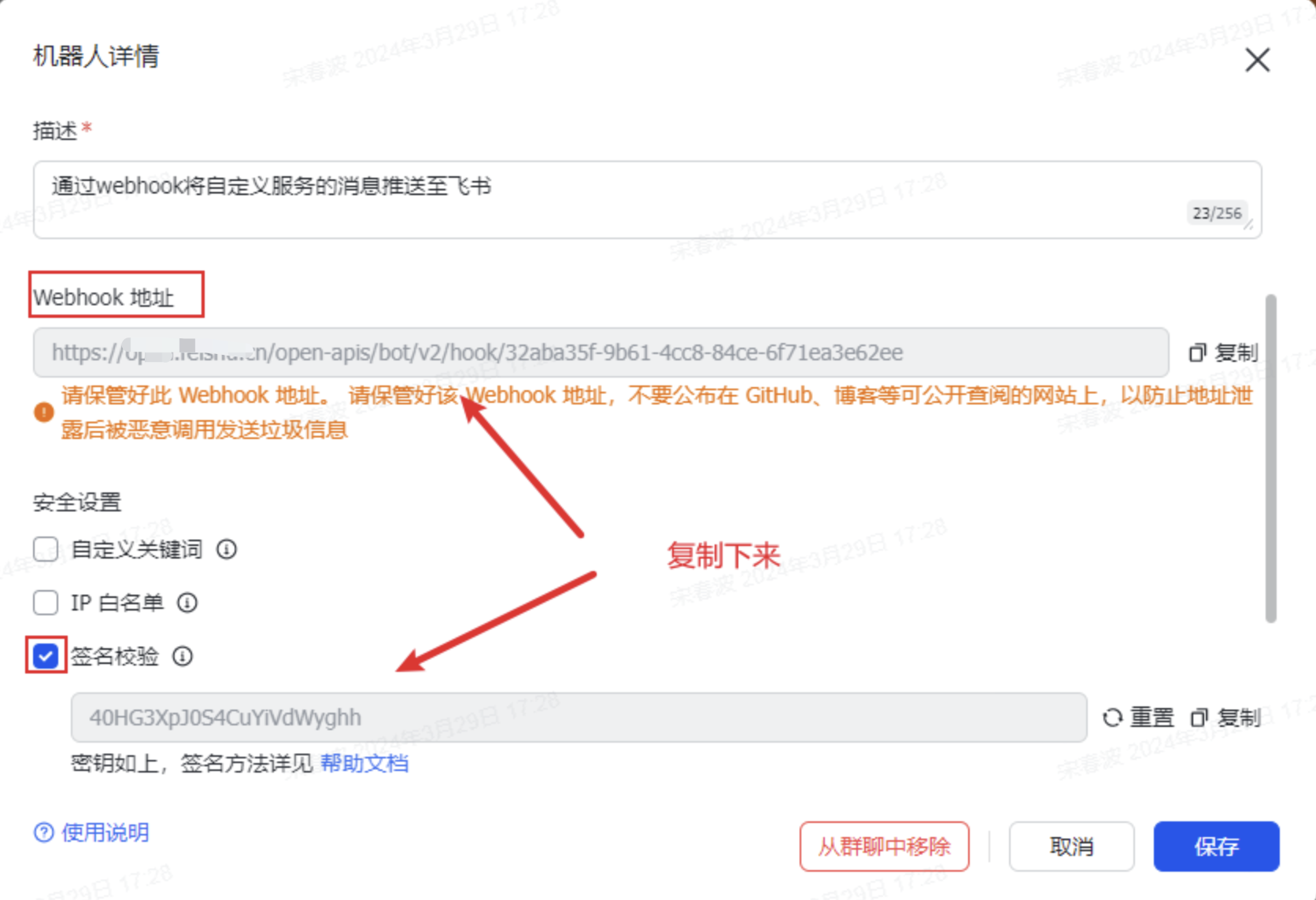
1、新建飞书群,添加第一个机器人,复制机器人webhook地址和密钥



2、Apifox设置:
- 测试用例接口导入自动化项目,调通接口
- 新建一个飞书的外部通知

- 触发事件勾选:自动化测试


- 回到自动化测试页面,点击运行/自动化执行接口后,生成的报告会自动发到飞书中

通过上述配置与实践,开发人员对项目的每次修改都会触发自动构建和执行自动化测试,并将测试报告发送到飞书群,从而实现了开发流程的自动化和通知一体化。
总结:随着公司Apifox的大力推进,Jenkins、Apifox和GitLab相结合的方式将极大的提升纵横软件测试效率和测试质量,还为开发、测试相互协作和持续改进提供了有力支持。未来纵横将逐步采用并改进该方案,运用到产品测试的各个场景,持续交付高质量的软件产品,从而在激烈的市场竞争中取胜。