需求背景

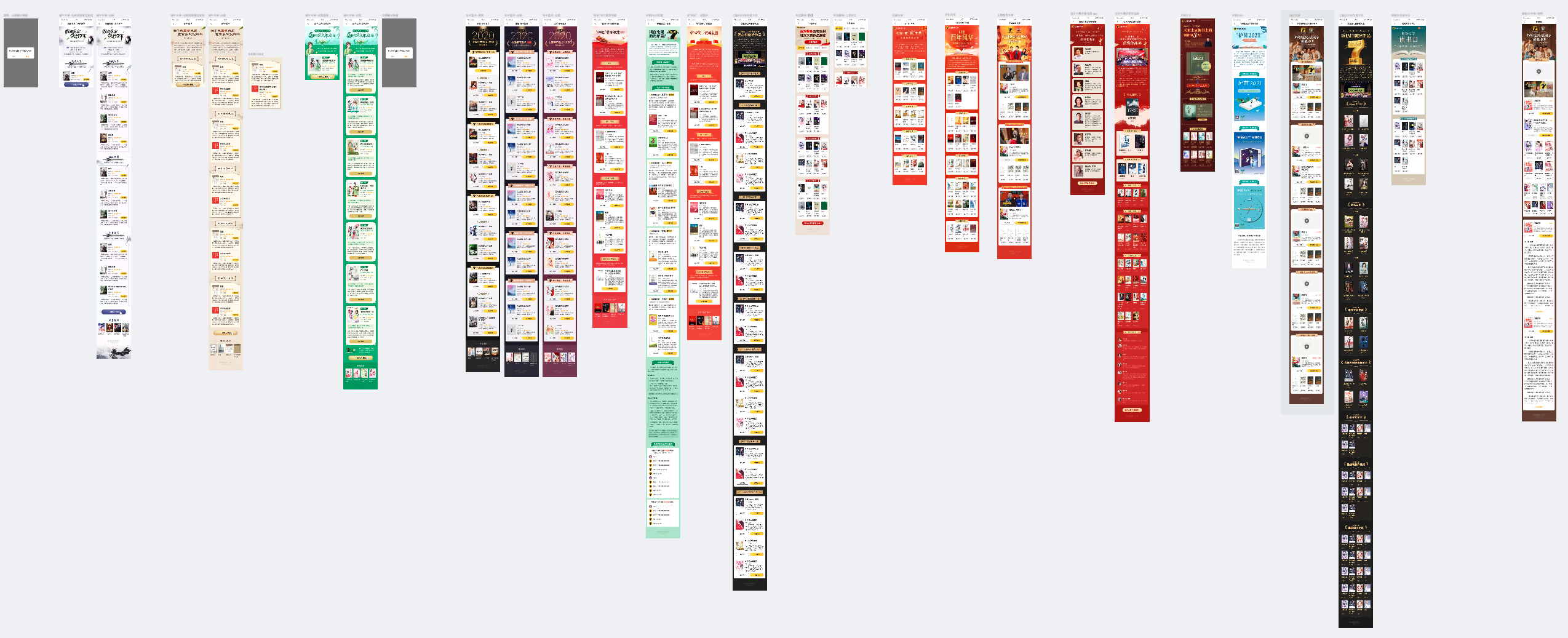
每当有突发的运营活动时,都需要前端完成书单活动页样式、服务端提供数据接口、测试人员测试书单,静观上图,不难看出每个书单的结构都是一样的,接口数据的格式也是统一的,测试的测试工作亦是重复的,大量的重复性劳动,让各端人员苦不堪言,哀鸿遍野,不仅浪费了大量的人力不说,还让原本井然有序的敏捷迭代变得杂乱无章。
于是我们痛定思痛,决心找到解脱的方法。
于是我们的书单配置后台就诞生了。
页面结构

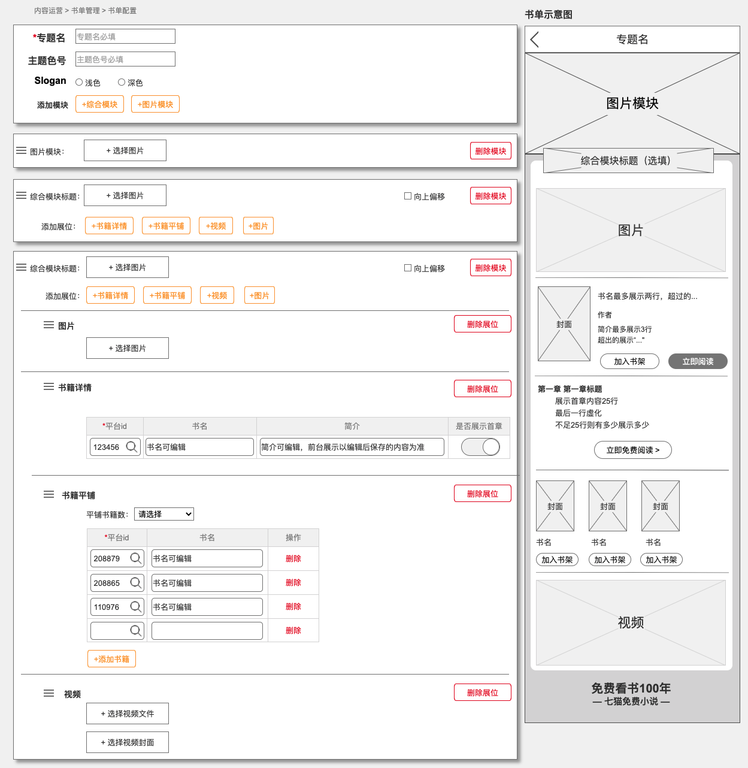
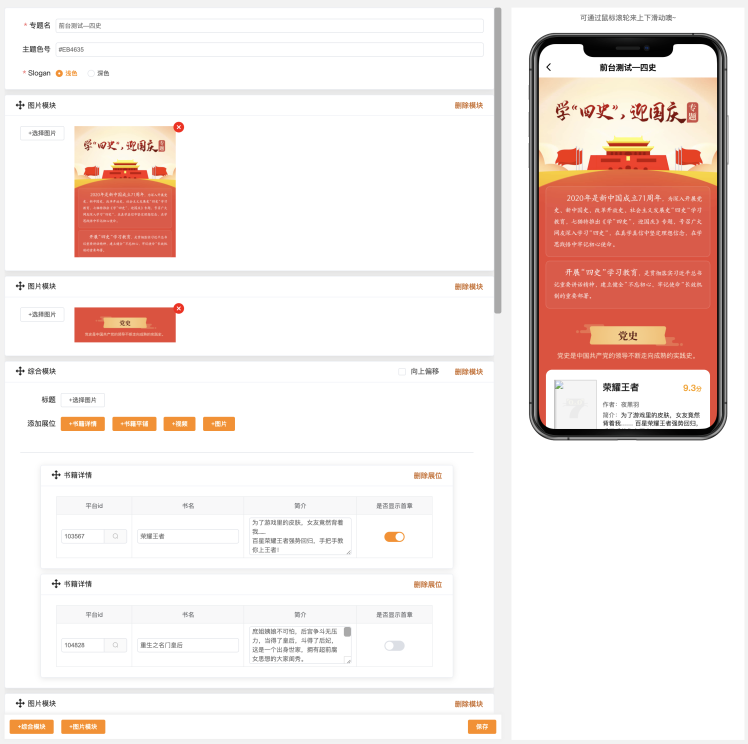
书单配置后台主要分为左右两个区域,左侧为h5书单功能配置区,右侧为实时预览区。
配置区又分为图片模块和综合模块,综合模块又分为书籍详情、书籍平铺、视频、图片四个展位,模块、展位之间可以相互拖拽排序,运营人员可以根据需求组合生成相应的页面。
运营人员可以通过预览区实时预览页面效果并做出调整,所见即所得,大大减少运营人员的配书时间。

通过配置后台对书单页功能进行楼层拼接,数据保存后交由服务端对数据进行处理,返回给移动端h5页面,h5页面通过不同组件展示出对应的功能,下图为h5页面的预览效果。

技术方案
后台配置
对页面进行分析后,将页面进行组件化与模块化拆分。单个楼层为一个模块。组件根据功能分为上传组件、表格组件、预览组件。
预览模块
pc端的预览效果和移动端的h5页面需要同时维护两套组件与样式,这显然与我们的组件化思想相悖,为了能够最大程度复用代码,我们使用了自己的npm库,将组件写好发布到npm库中,供两端同时使用。

遇到的问题
移动端组件如何能在pc端中展示?
最初方案:
移动端的设计稿通常为pc的两倍,我们只需要在pc端中将移动端缩放两倍,即可得到正常的移动端显示。transform: scale(.5);
transform: scale(.5);
实际的效果中,这并不是完美的解决方案,在某些情况下会使得缩放后的字体变得模糊。
改进后的方案:
我们知道移动端是使用rem布局,rem是根据html根结点的字体大小来算出元素的宽高。所以我们以iPhone6的屏幕大小为参照,只需要在pc页面中的html根节点设置字体大小37.5px,即可完美展示出手机预览效果。
html { font-size: 37.5px; }
但在实际效果中,虽然手机预览效果完美了,但由于引用了第三方组件库,某些组件的样式受到了根节点字体的影响,例如elemen-ui的toast组件,行距会变大,如下图:

解决方法:只需要在body中将font-size设为默认字体大小即可。body { font-size: 14px; }
body {
font-size: 14px;
}

手机预览效果如何兼容小分辨率笔记本屏幕?
由于我们的运营人员在家中办公会使用笔记本,小屏幕给手机预览效果带来了糟糕的体验。
于是我们写了一套媒体查询来兼容各种屏幕下的预览效果。
@media screen and (min-height: 1100px) {
.mobile-preview {
transform: translateY(40px) scale(1) !important;
transition: all .5s;
}
}
@media screen and (max-height: 1000px) {
.mobile-preview {
transform: translateY(-10px) scale(.9) !important;
transition: all .5s;
}
}
@media screen and (max-height: 900px) {
.mobile-preview {
transform: translateY(-50px) scale(.8) !important;
transition: all .5s;
}
}
@media screen and (max-height: 800px) {
.mobile-preview {
transform: translateY(-90px) scale(.7) !important;
transition: all .5s;
}
}
@media screen and (max-height: 700px) {
.mobile-preview {
transform: translateY(-130px) scale(.6) !important;
transition: all .5s;
}
}
@media screen and (max-height: 640px) {
.mobile-preview {
transform: translateY(-160px) scale(.5) !important;
transition: all .5s;
}
}
效果图预览如下:

未来展望
h5书单动态配置后台能够处理突发的运营活动并快速上线,节省了大量的开发时间,提升了效率。
但目前的h5书单模板单一,应对特殊定制的需求还是心有余而力不足。
相信随着后续业务的发展,我们能够开发出由运营自主规划书单的后台!